Next, scroll down the settings to check the checkbox to make this field required. This is one of the requirements for the calculation setup — you’ll need to either make the element required or provide the default value for it, which might also be a useful option for certain use cases.Thanks to user input in forms, organizations collect valuable data from users. This enables them to make knowledgeable decisions and tailor their services to better meet user needs. Since we are discussing forms built with Drupal Webform, it’s worth mentioning that Webform enables you to export submissions in various formats such as CSV, Excel, or PDF, and analyze the data using external tools or software.
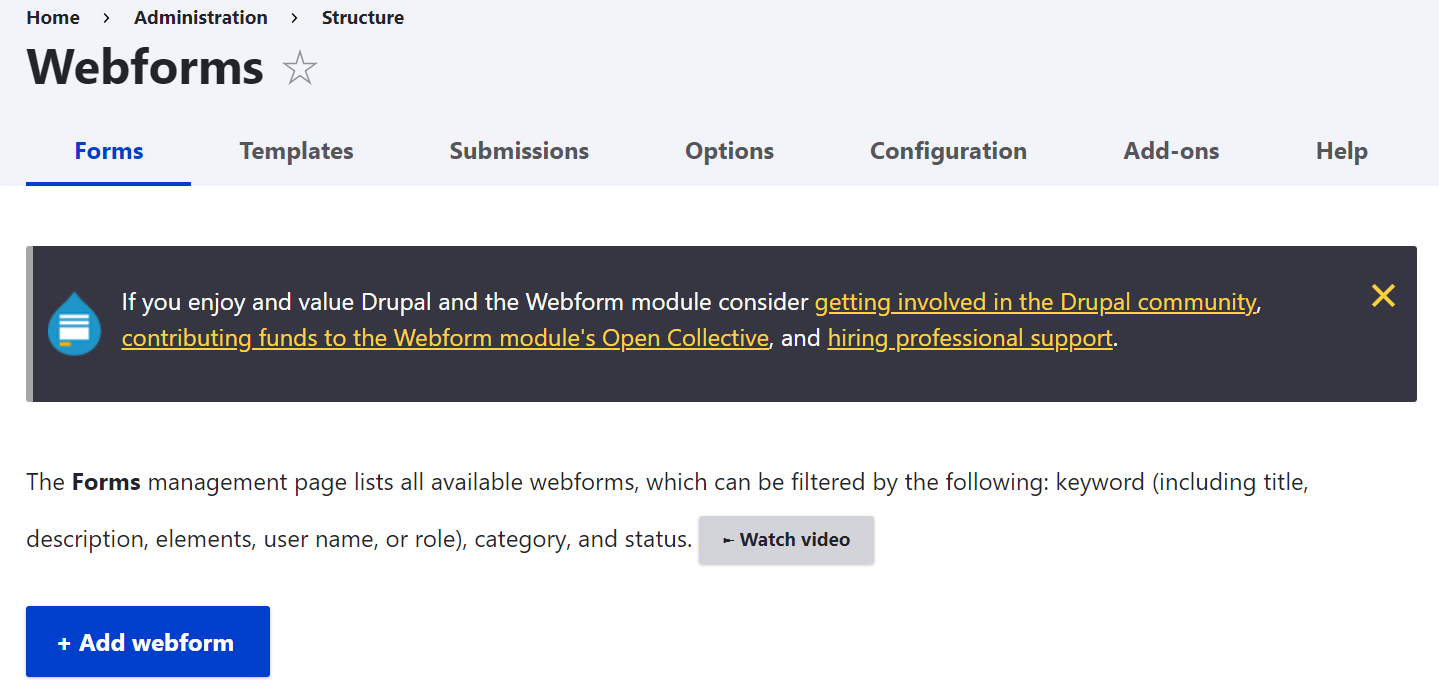
Navigate to Structure > Webforms and click “Add webform” to create a new form. In this example, let’s create a form for higher ed Drupal websites enabling students to estimate the total credit hours they can earn based on the courses they plan to take.
Indeed, there is a treasure trove of other robust options to enhance your online forms in various ways. Drop us a line and let’s discuss how it all can be implemented on your site for maximum efficiency.
What makes interactive calculators a great idea
- User engagement and satisfaction
Calculators promote transparency by allowing users to understand the logic and formulas behind the results they see in your forms. By providing clear and understandable calculations, you build trust with your audience.
- Entertainment or practical assistance (or both combined)
Meet a new and exciting module that enables you to add calculators to your Drupal forms in a few clicks — Webform Calculation Fields. The module has been created and contributed to the Drupal community by Joao Paulo Constantino, Carol Pettirossi, and Gabriel Passarelli of our team.
The potential benefits of using interactive calculators on your Drupal website are so numerous, we’d probably need a calculator to count them. Just to name a few, they can engage users, help them receive practical insights, provide you with valuable analytics data, and drive conversions, serving as excellent elements of action-focused website design.

- Reduced support costs
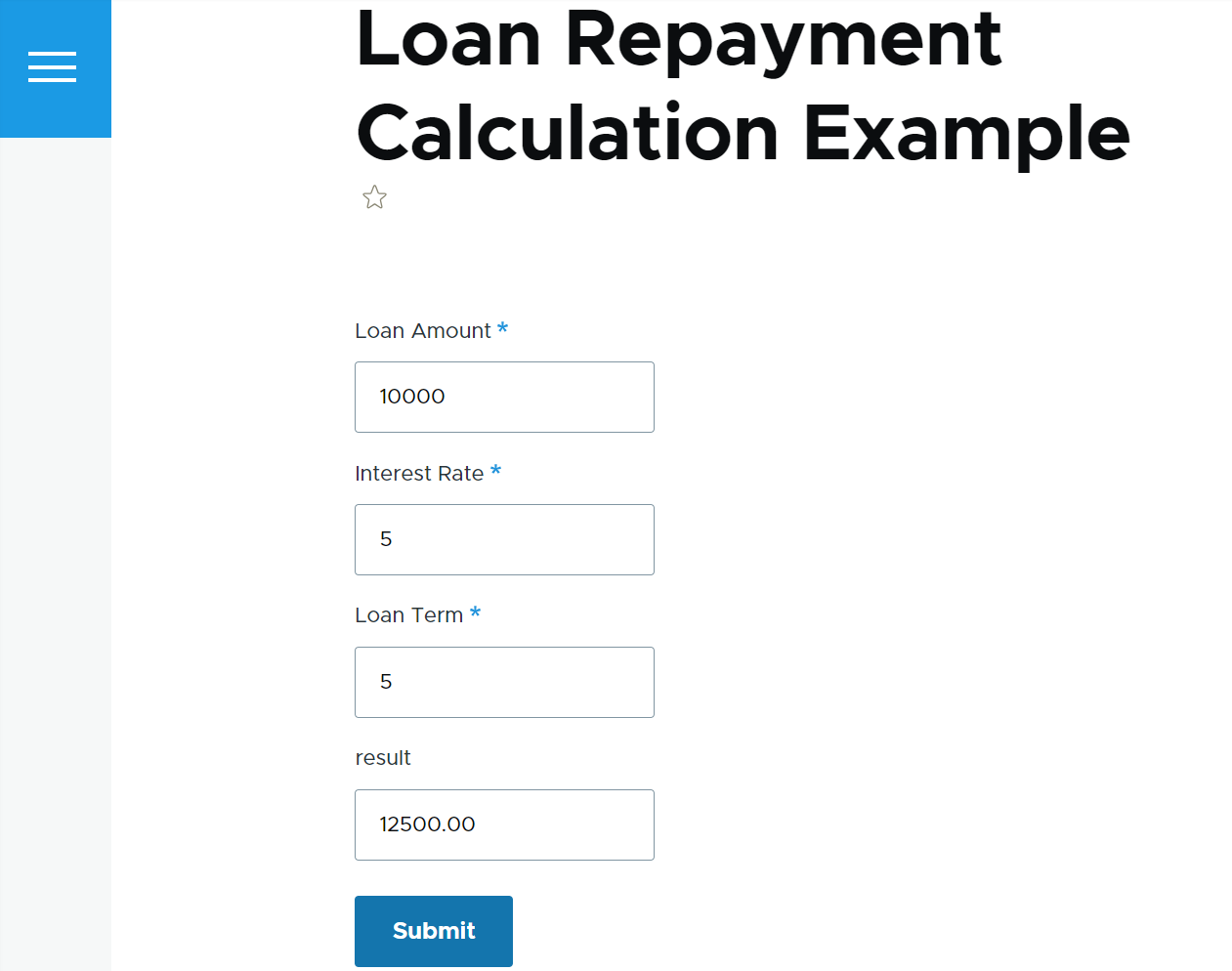
Here is an example of a loan repayment calculator based on the loan amount, interest rate, and loan term. It is out-of-the-box provided by the Webform Calculation Fields module’s creators for you just to grab and use:
- Clarity, transparency, and trust
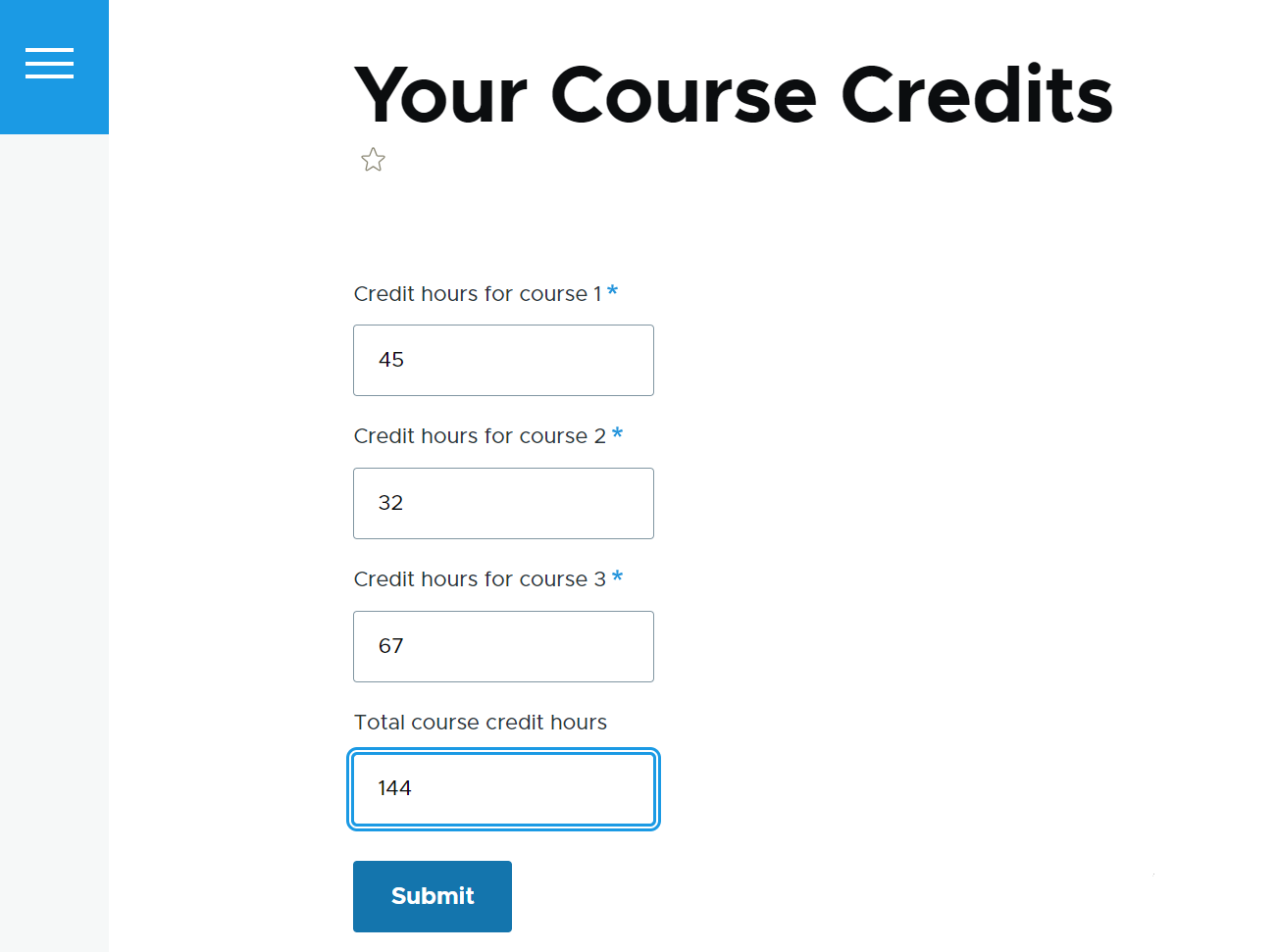
After saving the form, you can open its “View” tab and see how it looks for the website’s users. Students can enter the credit hours for specific courses and discover the total hours by clicking on the “Total course credit hours” field.
- Potential leads
If you already have a form that you’d like to edit, you can skip this step and proceed to add elements by clicking “Build” for your form.
If you need one or multiple calculation fields in the same form based on your requirements. Each of them will resolve its own math expression and users will see its result by clicking on the specific field.

- Marketing insights
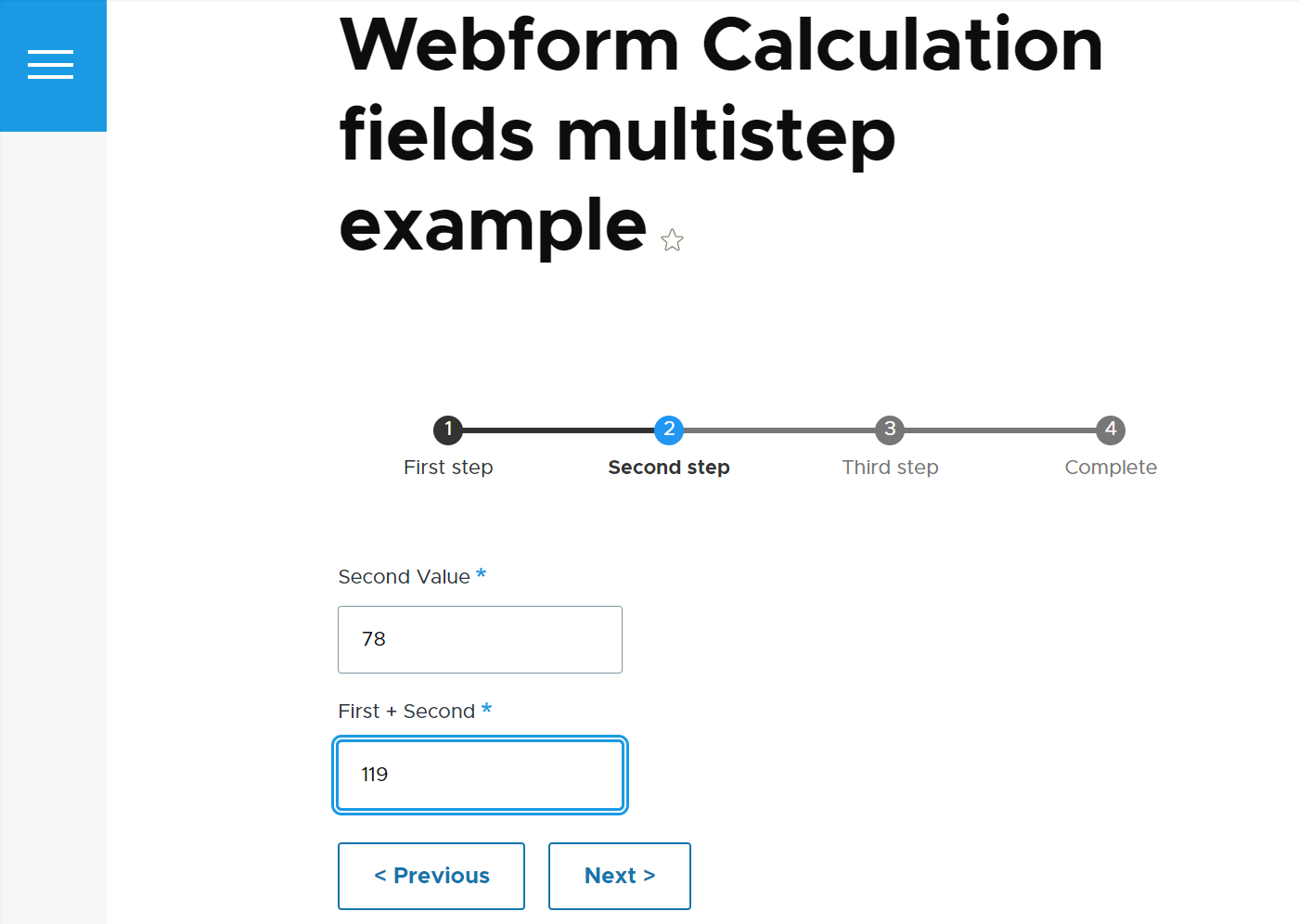
The math expressions in your form can be as complex as needed. In addition, you can benefit from the Webform module’s advanced features, one of which is multistep forms. Here is an example of a multistep form with multiple math expressions provided out of the box by the Webform Calculation Fields Examples submodule.
The Webform Calculation Fields module: let’s get acquainted
Interactive calculators are self-service tools that enable users to find answers to their questions instantly without the need to contact your support team. This reduces the burden on support resources and enhances overall operational efficiency.
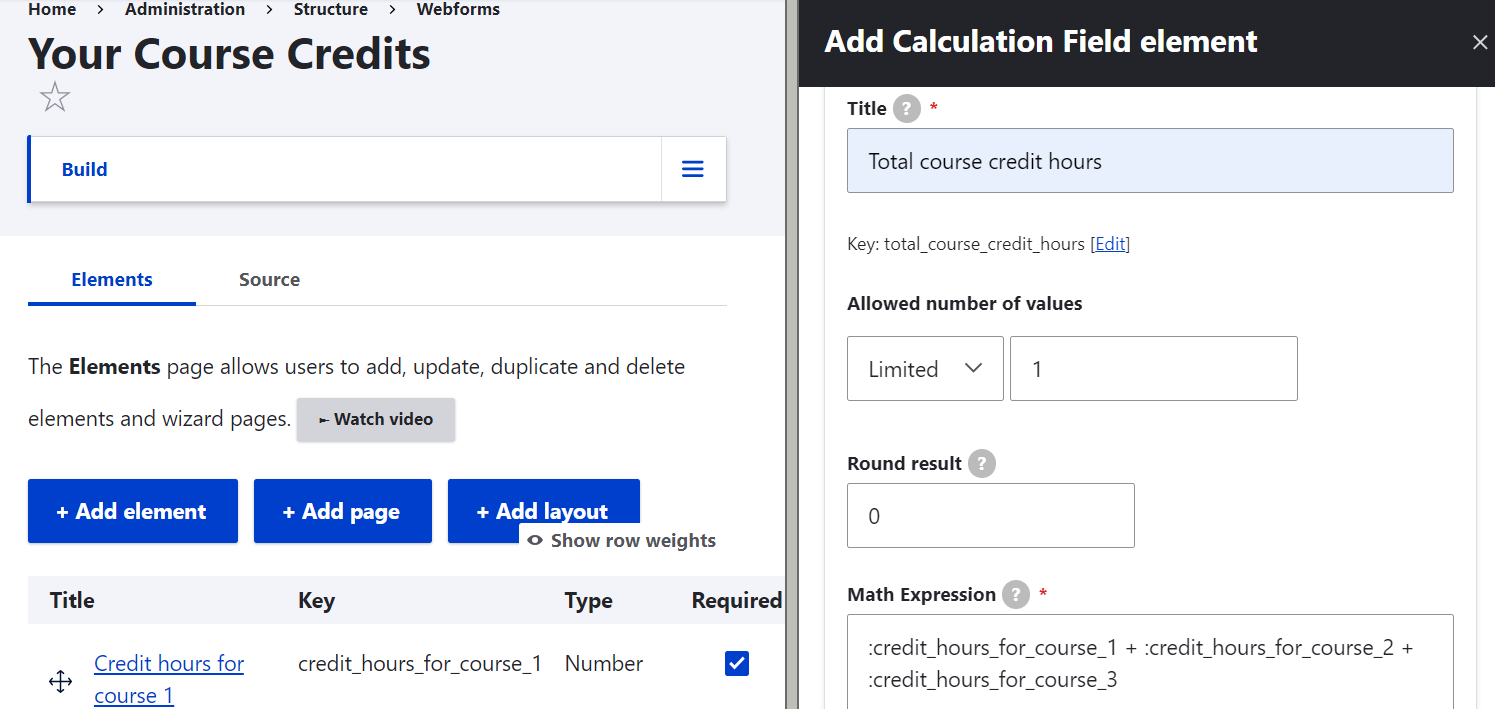
In the field settings, give your element a title (like “Total course credit hours”) and fill out the key details:
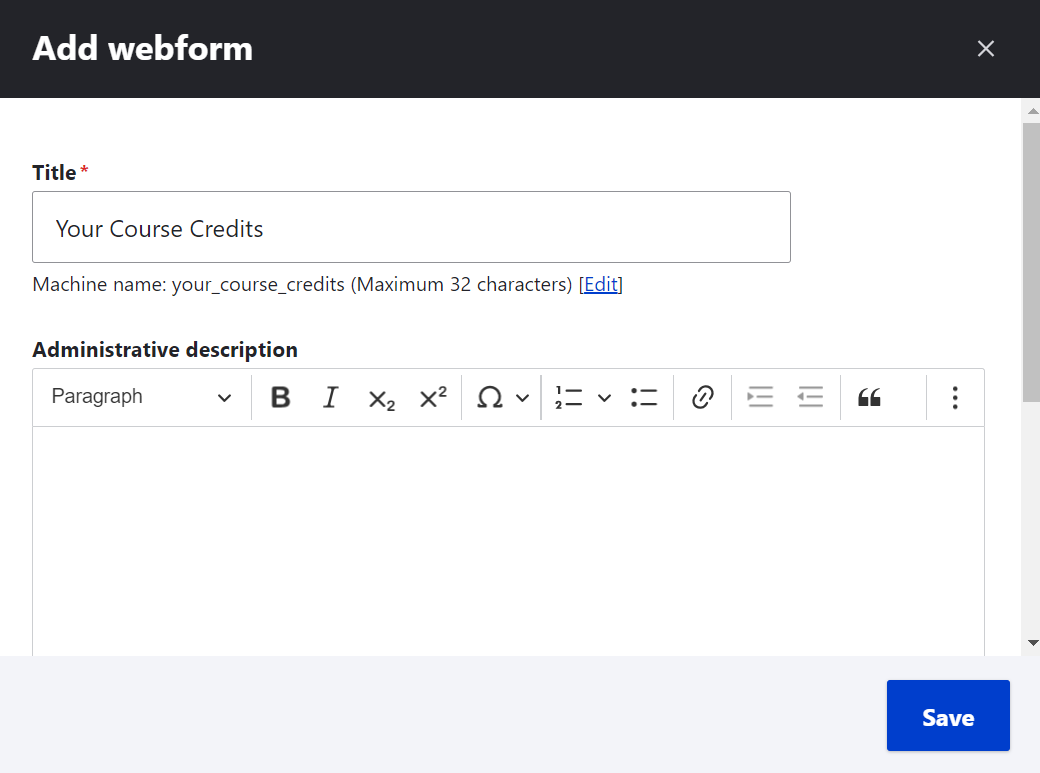
Give your form a title (like “Your Course Credits”) and save it.
How to use the Webform Calculation Fields module
1. Installation
When users can find the needed information quickly and transparently through interactive calculators and are happy with their experience, it increases the likelihood of positive decision-making when cooperating with you. For example, they might decide to enroll in a course or take part in your campaign. That being said, calculators can be rightfully considered effective lead-generation tools.

2. Creating a webform
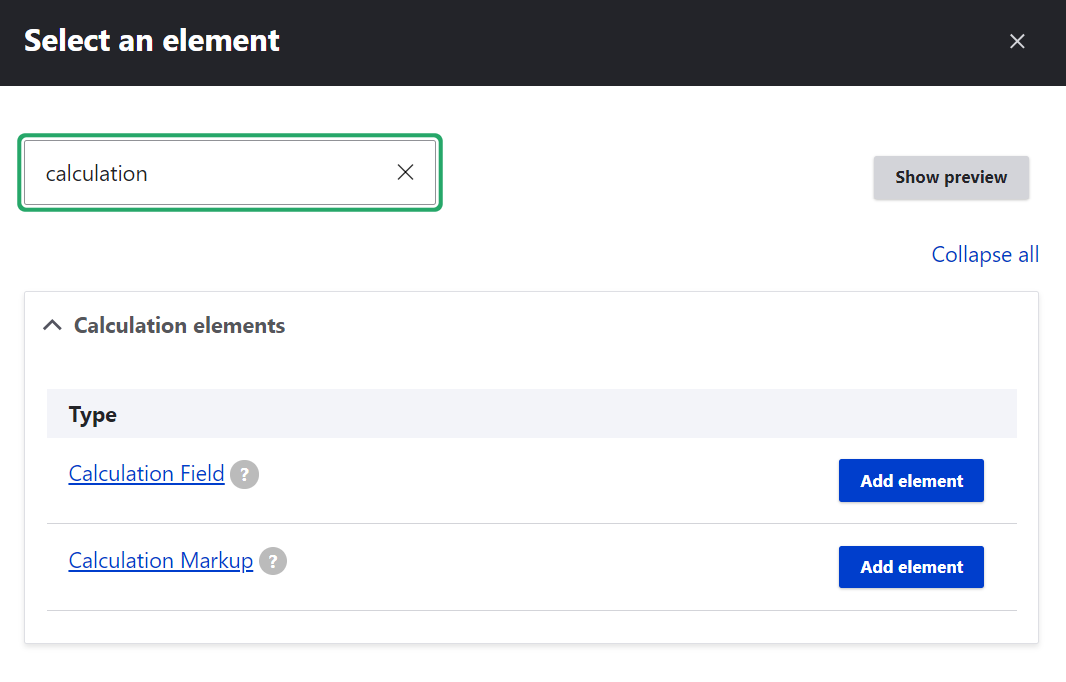
Next, add an element of the “Calculation field” type.

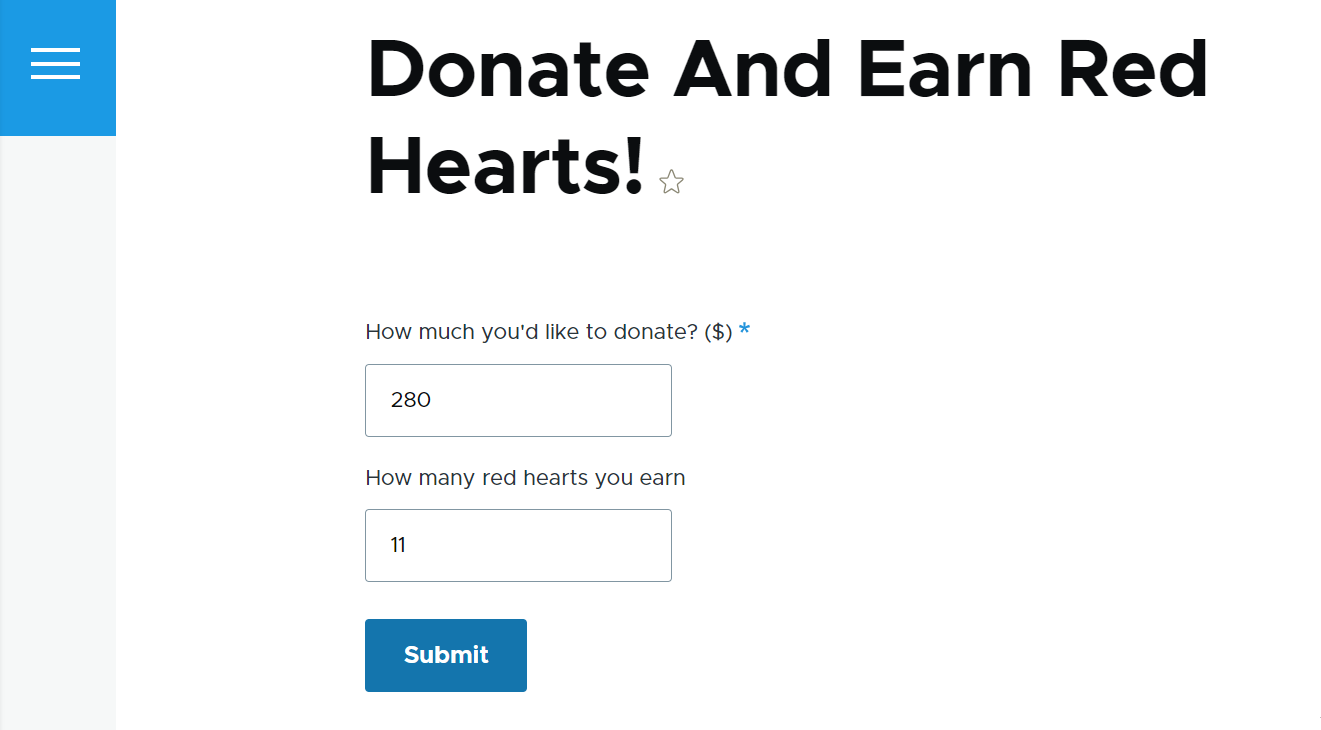
Here is an example of a form for a nonprofit Drupal website that holds a donation campaign giving so-called “red hearts” as bonuses for donations. It features a form that calculates how many red hearts a user can earn by donating a certain amount of money:

Let us proudly walk you through the module’s features and the steps of setting up an interactive calculator. This will be Part 1 of our mini-series on modules created by Joao, Carol, and Gabriel to extend the capabilities of Webform — an extremely popular, user-friendly, and powerful Drupal module that so many forms across websites are built with. But before we dive into the Webform Calculation Fields module’s features, let’s take a closer look at the key reasons why it’s worth considering adding calculators to your Drupal forms.
3. Adding and configuring the numeric fields
Webform Calculation Fields is a submodule of a larger module — Calculation Fields, which enables developers to add calculations to online forms programmatically, via the Form API. This might also be a gold mine for building complex forms to fit specific custom requirements.

Repeat the procedure to add as many elements as you need. Alternatively, your mathematical expression might also be based on a single numeric field.

The Webform Calculation Fields submodule has been built specifically for integration with the Webform module, making the setup of interactive calculations available even to non-tech Drupal website administrators or content editors via a user-friendly interface.
Your calculators can serve dual functions: entertainment and practicality. While they can entertain users with trivia or measurement conversions, they also offer invaluable assistance tailored to your company’s services, helping users solve specific problems or make informed decisions. You can offer users to calculate total expenses, course hours, diet plans, scholarship eligibility based on entered numbers, and much more. The versatility of interactive calculators makes them adaptable to a wide range of user needs and contexts.
4. Adding and configuring the calculation field
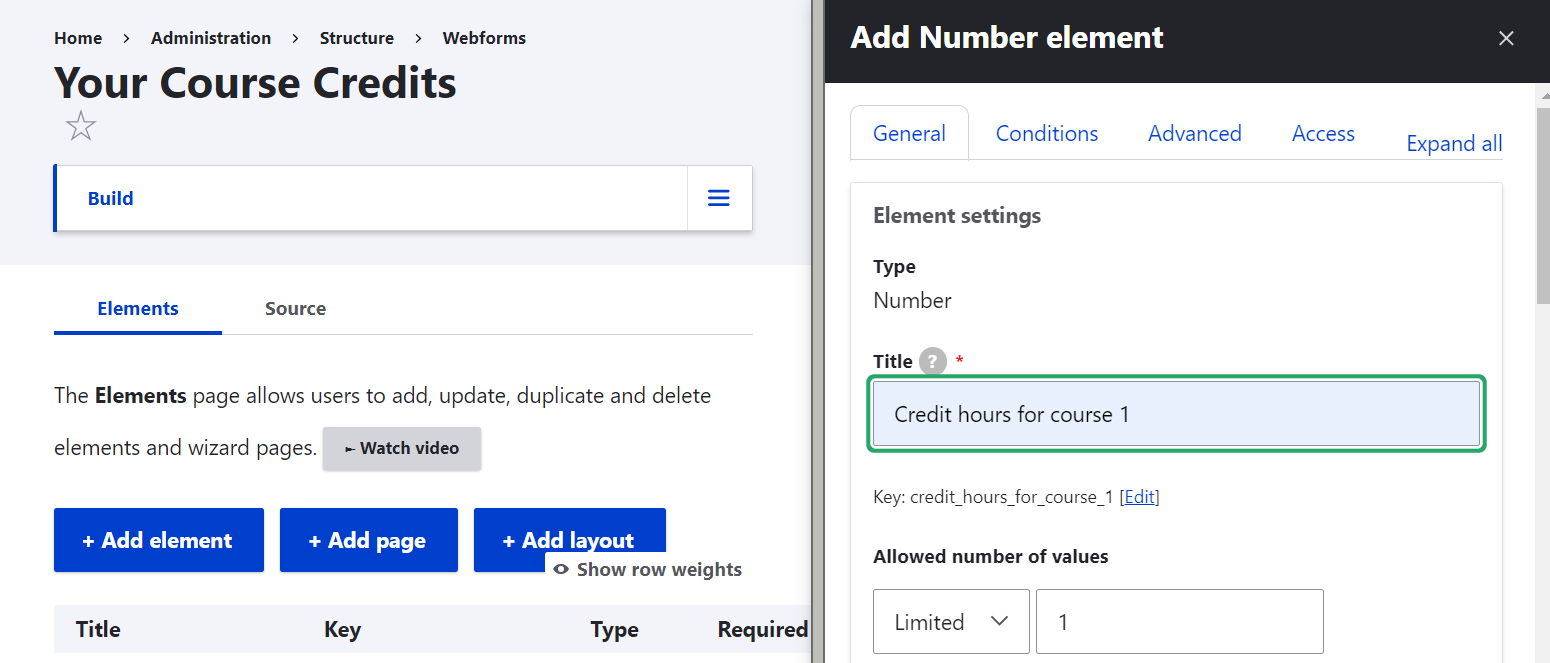
You’ll immediately see the element settings where you’ll need to give your element a title (like “Credit hours for course 1”).

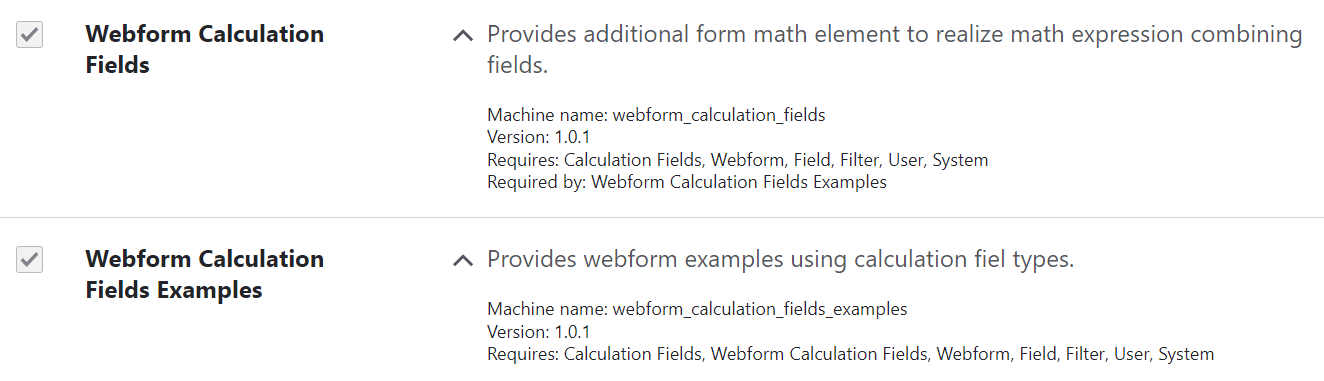
First, install the Webform and the Calculation Fields modules per normal and enable both on the “Extend” tab of your Drupal admin dashboard. Under the “Webform” section, enable the Webform Calculation Fields submodule. If you’d like to use a bunch of excellent built-in examples, enable the Webform Calculation Fields Examples submodule as well.
- In the “Round result” field, specify how many decimal places the result needs to include. In this example, we need integral numbers with no decimal parts so this value can be set to 0.
- In the “Math expression” field, insert your expression using the machine names of the numeric elements, starting each with a colon. In this example, there’s the following expression: “:credit_hours_for_course_1 + :credit_hours_for_course_2 + :credit_hours_for_course_3.” The machine names for forms can be easily found on the webform list in the “Key” column.

Interactive calculators that you can build with the Webform Calculation Fields module might unleash new possibilities for your Drupal website. Stay tuned for the next part of this mini-series on our blog which will be dedicated to dynamically populating your form fields with data from other systems and services.
5. Checking the form on the front end
Authored by Nadiia Nykolaichuk, João Paulo Constantino, Ana Carolina, and Gabriel Passarelli.

The Webform Calculation Fields module enables you to create interactive calculators in your Drupal forms based on math expressions between numeric form elements. This is achieved through a special field type called “Calculation Field.” Simply insert a mathematical expression into this field, specifying which form elements should be part of it. As users input numbers into your form, they instantly see the calculated numeric result.

Final thoughts
Interactive calculators attract users like magnets and keep them engaged. Indeed, it’s exciting to input values directly into a form and instantly see the calculated results, often with valuable insights. This might inspire users to come back to your website to use the calculator again. By providing a seamless and enjoyable user experience through interactive calculators, you reinforce a positive perception of your brand.
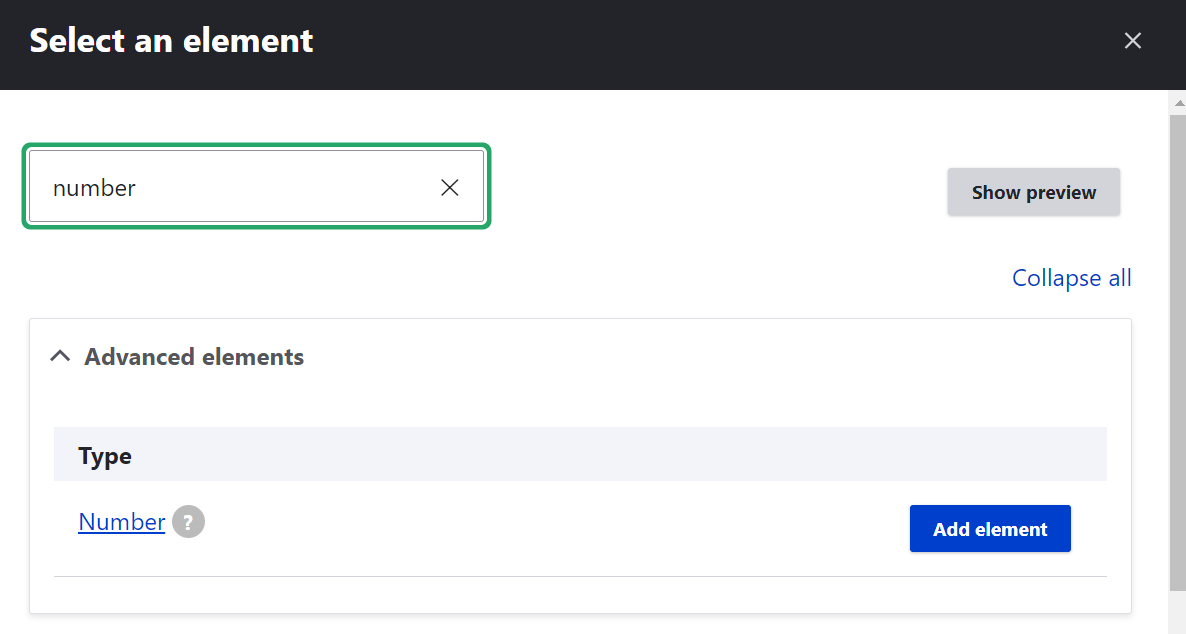
Next, you’ll need to add the elements that will be part of your future math expression. Click “Add element” and find the “Number” field type via the search box. Click on it to add it to your form.