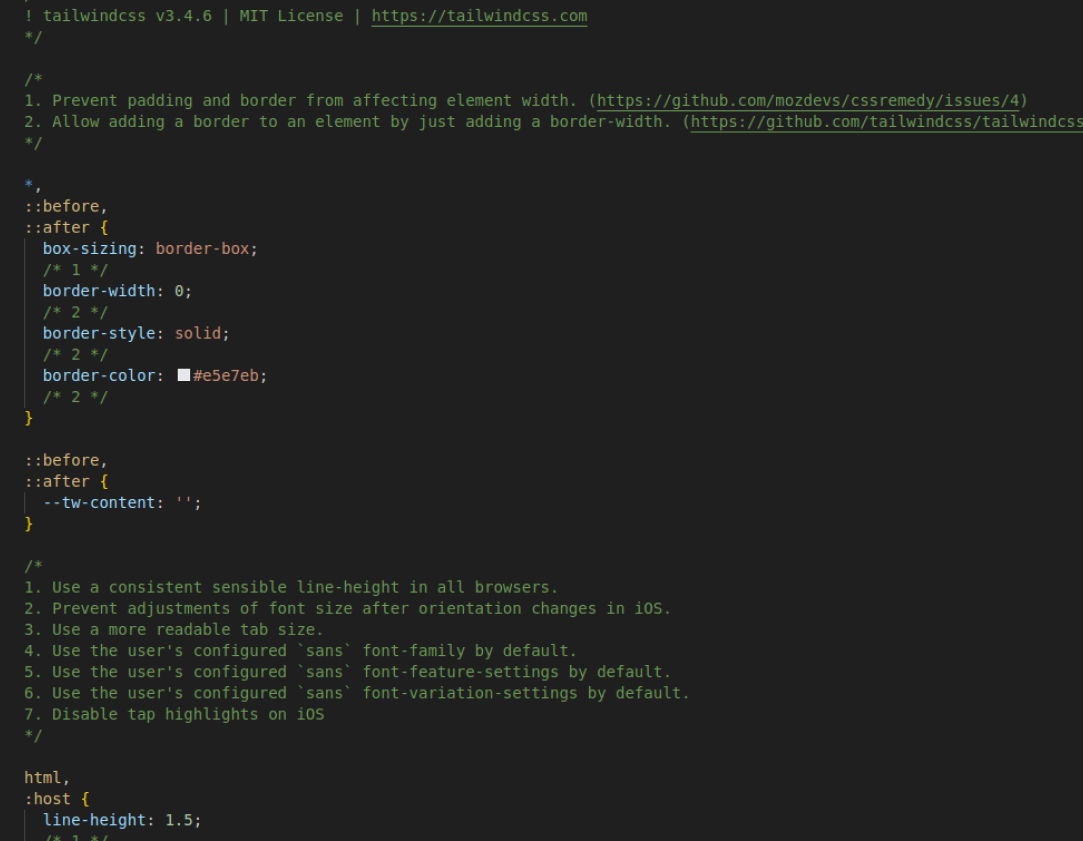
After executing this command, we will be able to see the compiled version of the Tailwindcss in the dist folder.At LN Webworks, our team of Drupal experts are always ready to assist you. Contact us today to schedule your free consultation!
A brief About Tailwind CSS
Tailwind CSS offers limited benefits but assures you the flexibility and power to create your unique site. first, install Node Package Manager in your system through the command
sudo apt install npm
- With less custom CSS, in Tailwind you can style elements directly in HTML by pre-existing styles.
- You can now manage your CSS file size by not constantly coding and growing the file size. By reusing old data you can now store files without dreading file size.
- No need to worry about class names because it is done with the help of a pre-designed system.
A Brief About Drupal
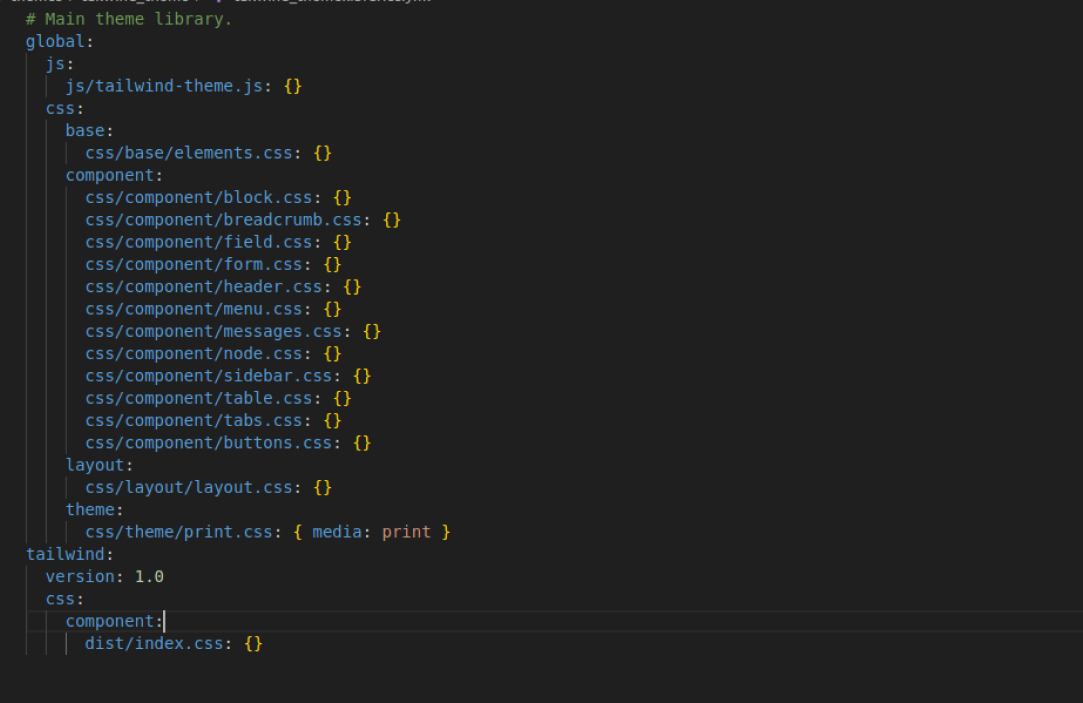
Drupal 10 is the latest version and contains new features that make it unchallenging for developers. Now we will be adding Tailwind to our Drupal site. For that, we can add a library namely tailwind, and give it a CSS path of the dist/index.css. That means where we have our compiled tailwind.
- The best part of using Drupal is you can customize and explore a wide range of themes, and templates available.
- Drupal is flexible and adaptable, making it perfect for creating websites without worrying about a bunch of things.
- No need to worry about security measures.
- Take care of SEO.
- Genuine support from the community.
Why Integrating Drupal with Tailwind CSS?
You have a brief idea of both Drupal and Tailwind CSS. Both are beneficial and scalable for web developers. Integration of Drupal with Tailwind CSS offers you multiple benefits with adaptability and flexibility.
- Reusable design templates.
- All types of screen sizes.
- Layouts are constant on different kinds of devices.
Step By Step Guide to Integrating Drupal with Tailwind CSS
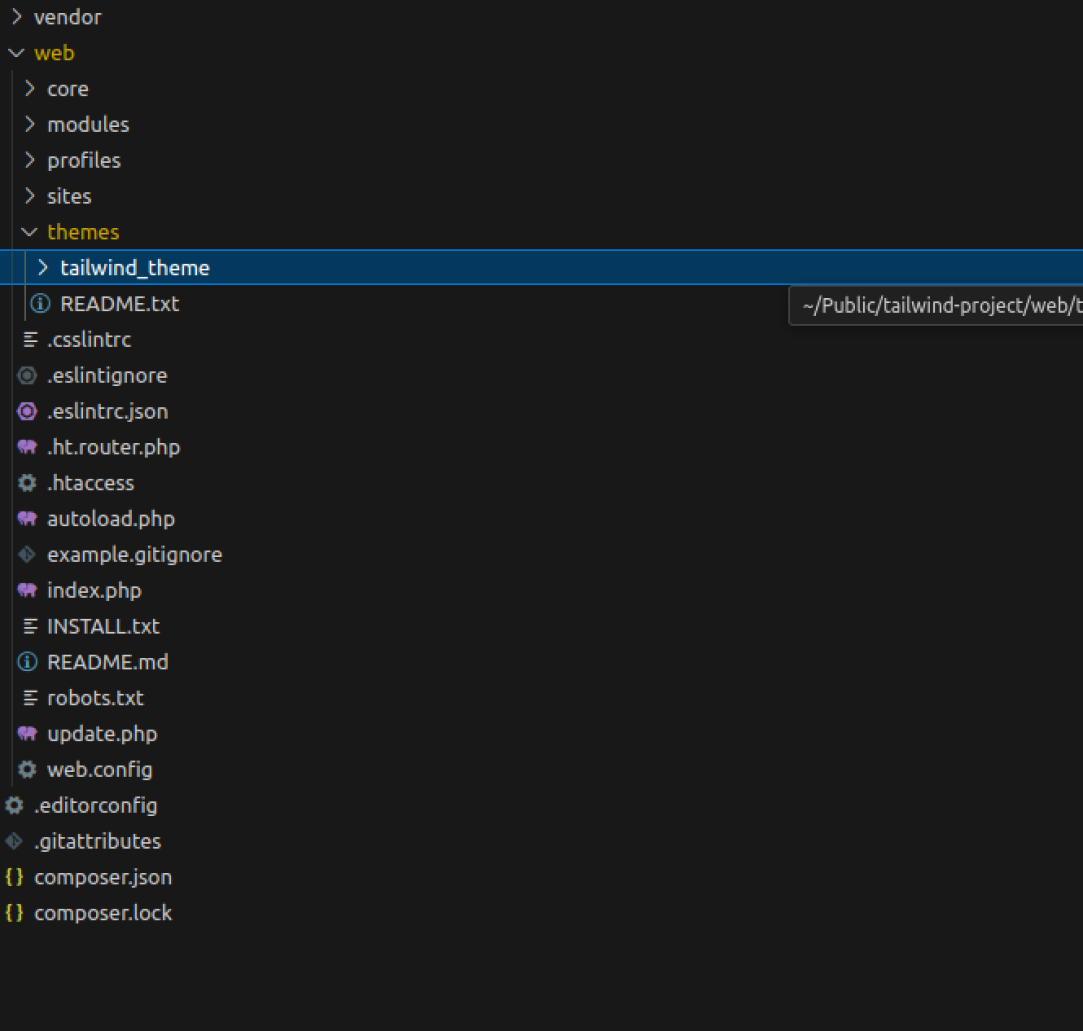
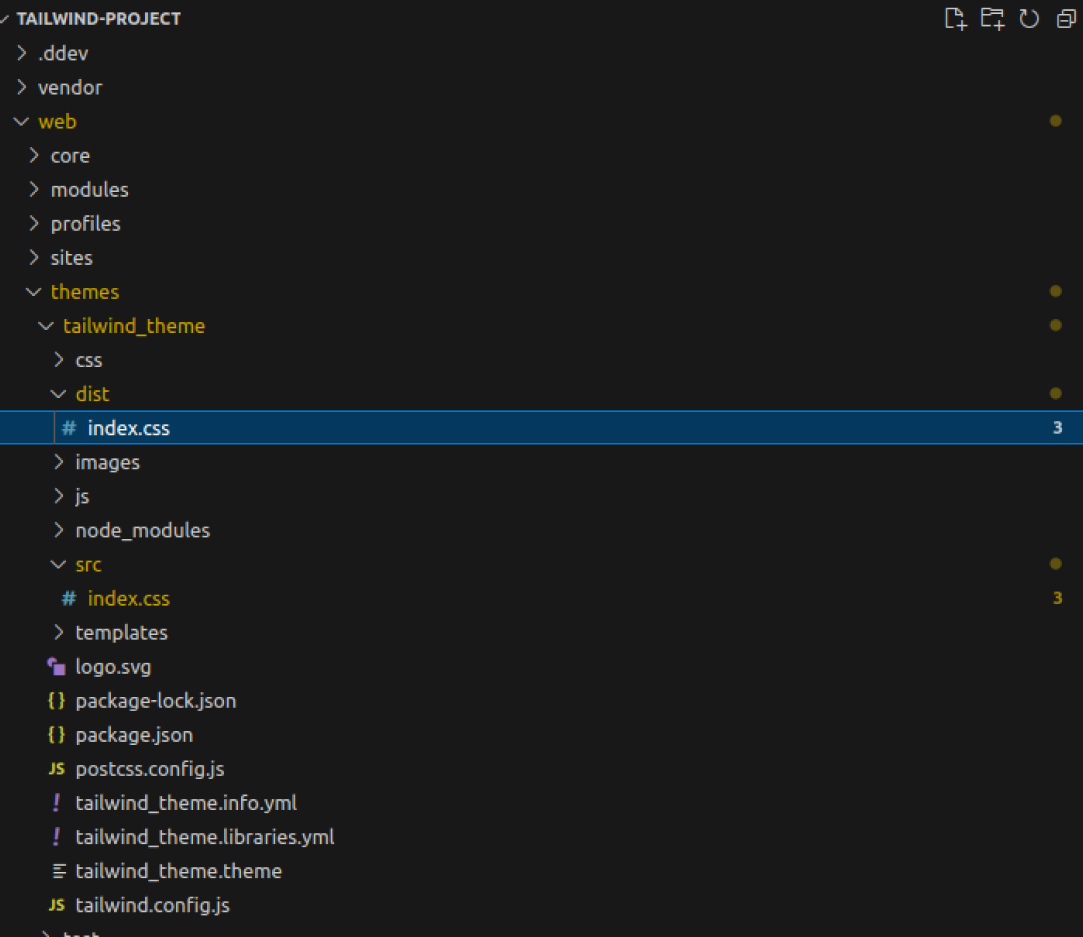
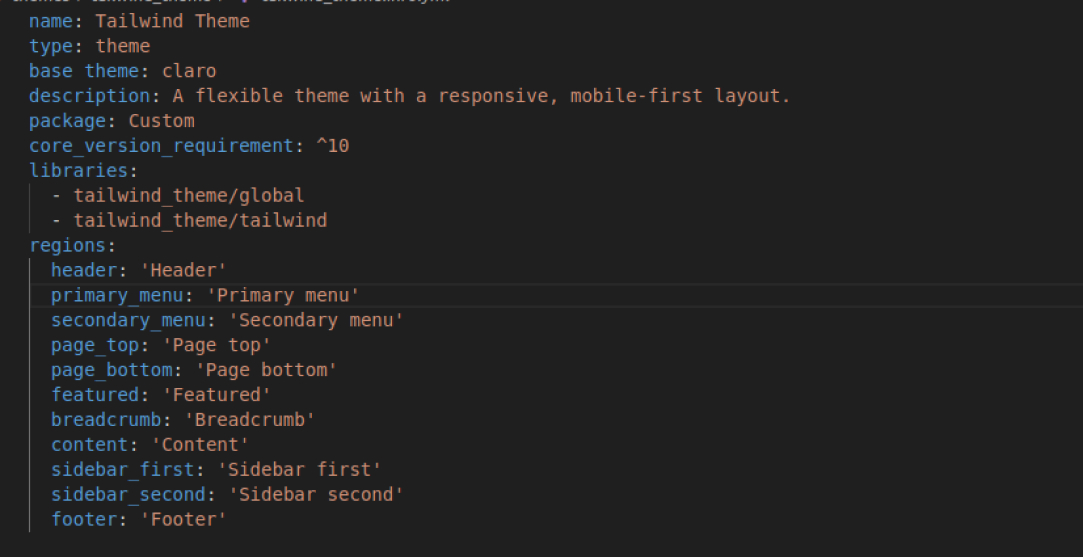
Step 1: Create a custom theme
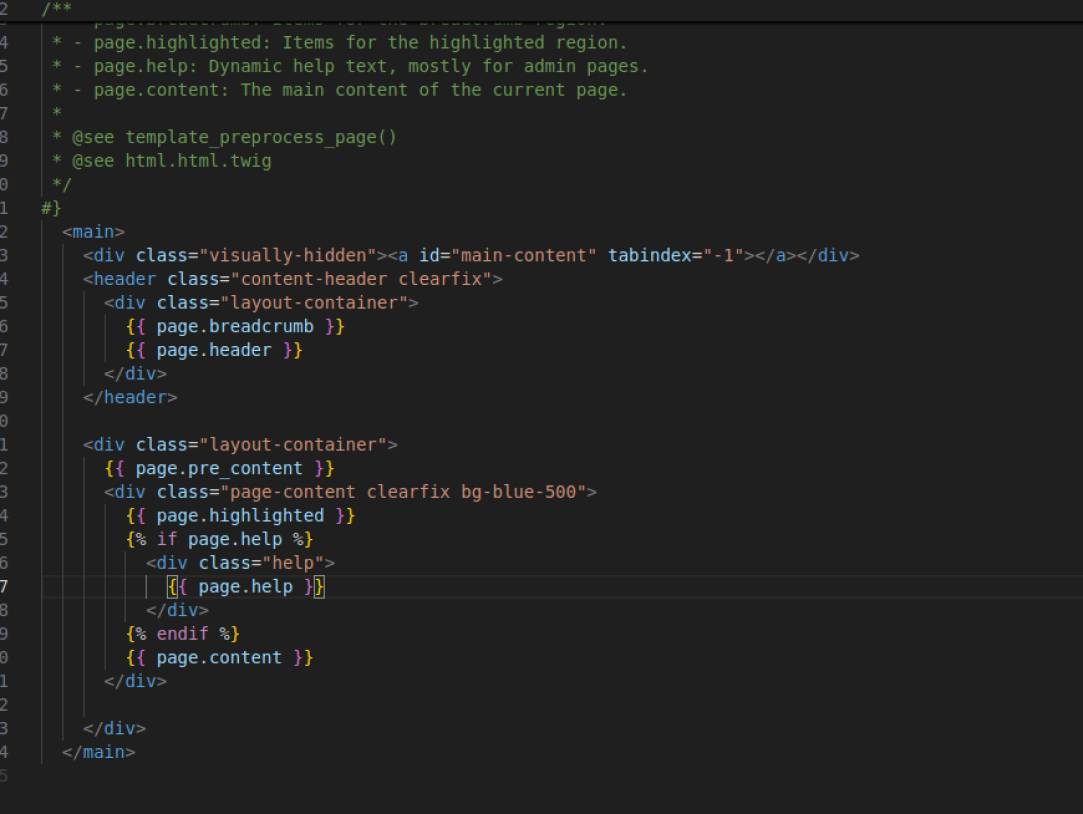
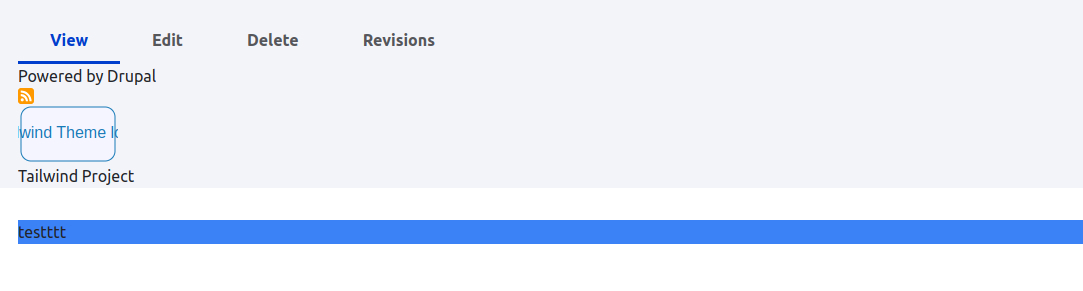
It’s hectic and time-consuming when it comes to making something that takes a long time. Yes, we are talking about CSS stylesheets. It’s not easy to design a website because it’s not ‘effortless’. For this tutorial, I am using the page.html.twig file and adding a red background color by including the class bg-blue-500 in the markup. Clear the cache and check the output. Our Tailwind CSS class has applied the desired background color.


Step 2: Install and set up Tailwind CSS
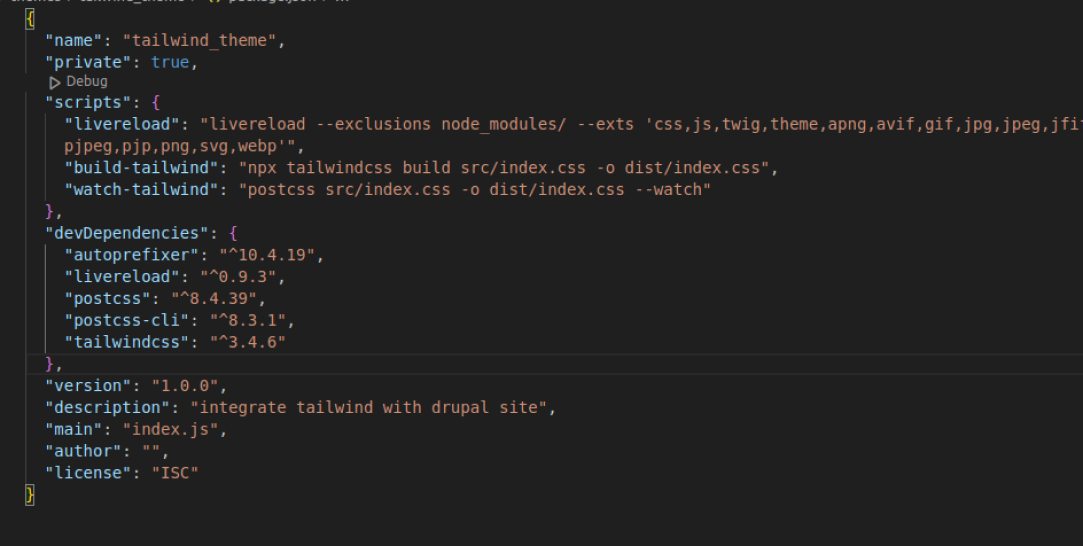
Now let’s install Tailwind and its dependencies and also configure it.Tailwind CSS adopts a utility-first approach rather than building a class for the component. Tailwind CSS is a utility-first approach that makes creating applications faster and easierBefore installing Tailwind you need to follow following stepsCreate a folder where the Tailwind CSS will be compiled. On the same level as the src folder, create a folder named dist (or any name you prefer).The script dev compiles the code once as per command while the watch command keeps a watch on any change.

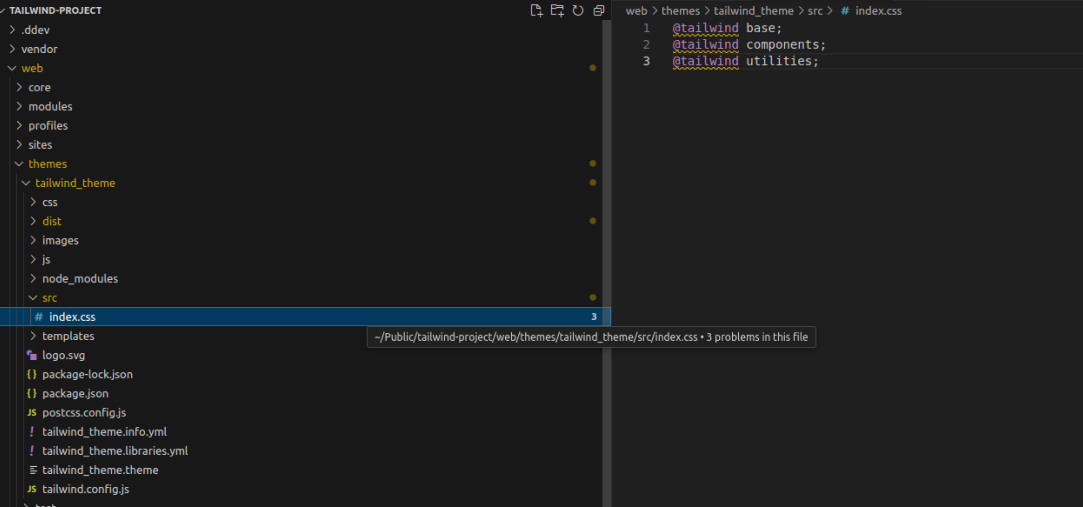
@tailwind base;
@tailwind components;
@tailwind utilities;

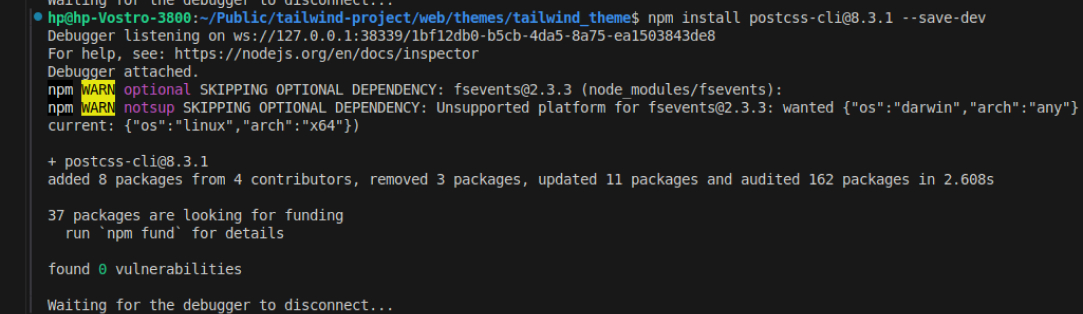
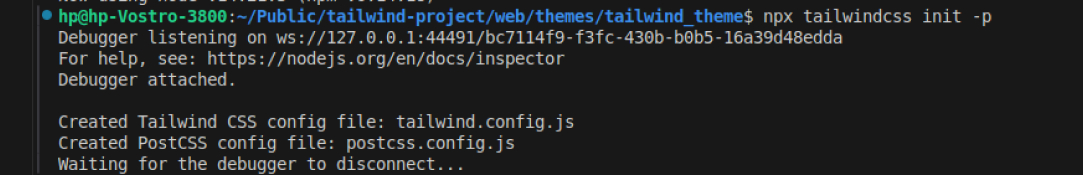
npx tailwindcss init -pIn the terminal, run the following command:Now we need to create a CSS file to put the Tailwind directives in.npm install [email protected] --save-dev
then install Node Version Manager through commands
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
source ~/.bashrc
verify it by command : command -v nvm
Install the latest node.js version which is 14 through the command
nvm install 14
nvm use 14
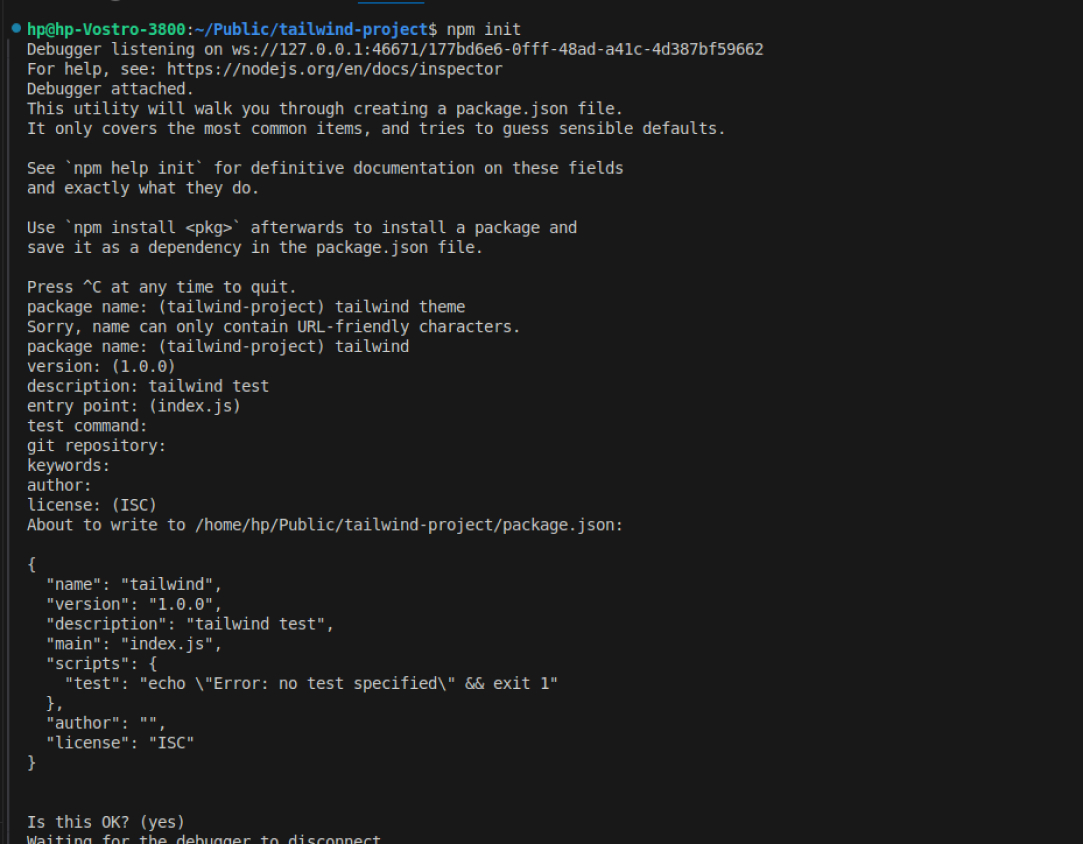
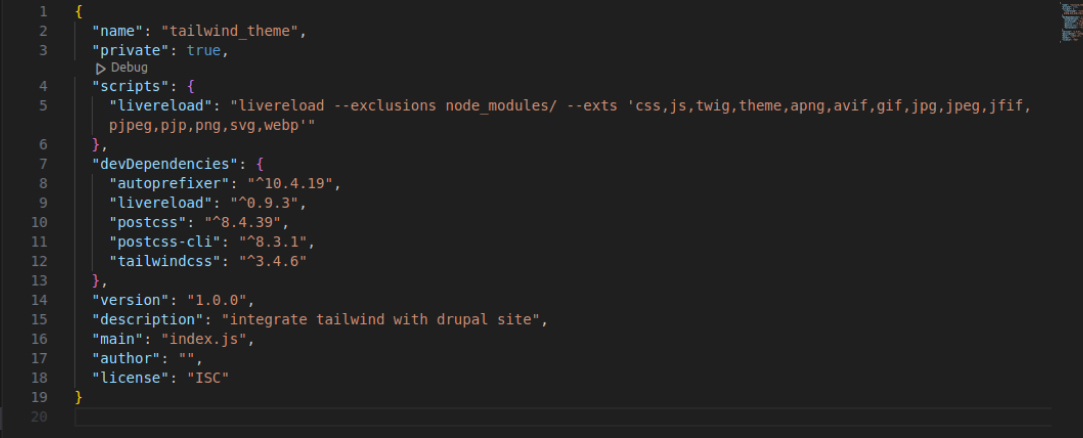
Next, we will generate the package.json file which we require to initialize a new node.js project. Through command
npm init

Step 3: Adding Tailwind CSS to our Drupal Theme
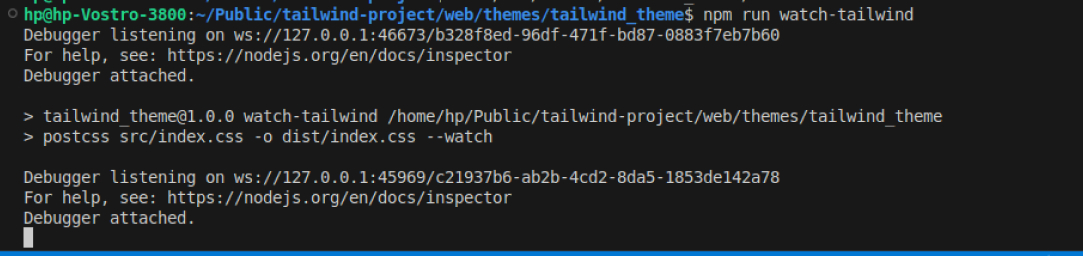
We now run the following command:

Using Tailwind CSS In Our Drupal Theme
Create the src folder, create a file named index.css, and paste the following directives:Go to the tailwind.config.js file and set the path for Tailwind to scan. Since our Twig templates are in the templates directory, we will use that path as shown in the image.


Let’s Wrap It Up!
Go to the root directory and type in the following command in the terminal
./vendor/bin/drush gen themeWe can verify it by going to the dist folder as shown in the image.