Janez introduced Gander, the new performance testing framework for Drupal, marking a significant advancement in addressing a decade-long need for automated performance testing in Core. Its introduction revolutionizes the way Drupal approaches performance testing. In collaboration with the Google Chrome team, this initiative underscores a shared goal of making the internet faster.
DrupalCon is a large event with a lot to see and do and, through it all, it is an experience that builds human connections. For some, the trip was the opportunity to see old friends and meet new friends for the first time since the global pandemic.
Initiatives Keynote: Introducing Gander
If you are preparing for, or currently migrating from Drupal 7 to 10, check out our comprehensive, step-by-step data migration guide. Perfect for developers and site owners alike, Mauricio walks you through the entire data migration process. He covers a wide range of topics along the way and empowers you to migrate your own sites with confidence.
Let’s embrace the spirit of open-source and continue making Drupal better – together.
Gander offers a long-term investment in performance testing, improving the performance-oriented culture within the Drupal community. Its implementation in Core with the 10.2 release makes it accessible for immediate use. It isn’t limited to Core–contributed modules and custom projects can also begin reaping its benefits.
Project Manager and Scrum Master Janie Ledet added, “DrupalCon is not just about the sessions. It’s fun to bond with coworkers and enjoy some local culture too!” Tag1 team members visited the famous Voodoo Doughnut shop for sugary delights as well as other local grub spots for “delicious sushi, locally distilled gin, craft beer flights, and some amazing pork belly banh mi.”
Three key highlights stand out from the Gander deep dive:
The day before in the deep dive “Revolutionizing Drupal with Automated Performance Testing: Deep Dive into Gander the New Framework,” Janez Urevc walked attendees through the reasons and purpose behind developing a performance testing framework for the Drupal ecosystem and the basics of how it works.
Deep Dive Into Gander
Learn more about Gander and how you can utilize the framework to improve the performance of your Core modules, contribution modules, custom projects, and individual Drupal sites. Use “gander” and “performance testing discovery” issue queue tags at Drupal.org and check out #performance, @catch, @slashrsm on Drupal Slack.
In addition to choosing a transition approach, understanding the Drupal architecture and its components–configuration, content, modules, themes, etc.–is crucial for effective planning and execution. After diving into the anatomy of Drupal, Mauricio spoke to the importance of conducting a source site audit, walking through the important steps, and shared Tag1’s Drupal Site Audit Template.
DrupalCon is more than just another tech conference; it’s a celebration of the human connections that make the Drupal community thrive. The opportunity to meet in person, share knowledge, and collaborate face-to-face is invaluable in an era where remote work and global teams are commonplace. These connections fuel the innovation and drive the continuous improvement of the Drupal platform.
At the end of the presentation, attendees understood that, while every migration will be unique, successful Drupal migrations require meticulous planning, customized strategies, and adherence to best practices. They also walked away with tools and insight to ensure their own migrations are successful.
- Performance Testing and Optimization: Performance testing is critical, as slow websites can deter users and negatively impact business outcomes. Neglected performance issues often start small and grow over time, necessitating a proactive approach to optimization. This includes considering both server-side and client-side performance, especially with the increasing complexity of frontend elements.
- Collaboration and Standardization: Collaboration and initiatives like Gander aim to standardize and automate performance testing processes. By working together with the open-source community, improvements in website performance can be achieved at scale. Standardizing performance testing ensures consistent and reliable results, enhancing user experience and achieving better outcomes.
- Automated Testing and Early Detection: Automated performance testing tools like Gander provide a long-term investment in website performance optimization and a strengthening of a performance-oriented culture within Drupal. By incorporating performance assertions into JavaScript tests and utilizing tools like Grafana for monitoring metrics, developers can detect and fix performance issues early in the development process. This prevents them from affecting the live website and ensures a smoother user experience.
In a nutshell, Gander is a group of technologies bundled into a framework and available in Drupal Core that teams can leverage for enhanced performance testing. Gander is a base test class that collects performance metrics for frontend and backend. Janez provided examples of these metrics, demonstrated how to convert existing JavaScript tests to use Gander, and walked through how metrics are monitored over time.
Now that our team has slept off the jetlag and unpacked their bags, we’re reflecting on DrupalCon Portland and, specifically, Tag1’s highlights.
Drupal 7 to 10 Migration Focus
At the beginning of May, over a thousand people converged on the Oregon Convention Center in Portland, Oregon, for four days packed with announcements, learning opportunities, and comradery with the larger Drupal community. Among the many attendees, twenty-eight members of the Tag1 Team joined sessions, discussions, and led three impactful presentations – including the introduction of Gander as part of the Initiatives Keynote.
Tag1 Consulting, as the #2 all-time contributor to Drupal and with the largest concentration of Core contributors at any single organization, is deeply committed to contributing to Drupal. We understand the power of collaboration and the open-source spirit that supports the community. By working together, sharing our expertise, and embracing the collective wisdom of the community, we can create a platform that not only meets the demands of today but also anticipates the needs of tomorrow.


Janez ended his keynote address with an open call for contributors and early adopters, especially among the Core developers community, contributed modules, and custom projects. If you are interested, start using Gander today!

Mauricio, also maintainer of Migrate modules, opened the presentation by acknowledging that there is no one-size-fits-all approach to planning and estimating migrations. Each project has unique complexities that need to be considered, such as data cleanliness, organizational constraints, and developer expertise.

With Gander already delivering tangible performance improvements in Drupal Core, businesses and users can expect faster-loading websites, smoother interactions, and an overall enhanced digital experience out-of-the-box. These real-world performance gains translate directly into improved user engagement, higher conversion rates, and better business outcomes.
Building Human Connections
“While I presented at many DrupalCons in the past,” Janez said, “this was my first DrupalCon keynote. I spent significantly more time (and it was more stressful) preparing for those 6.5 minutes than for my entire 45-minute talk. But it was all worth it and I really enjoyed doing it at the end.”
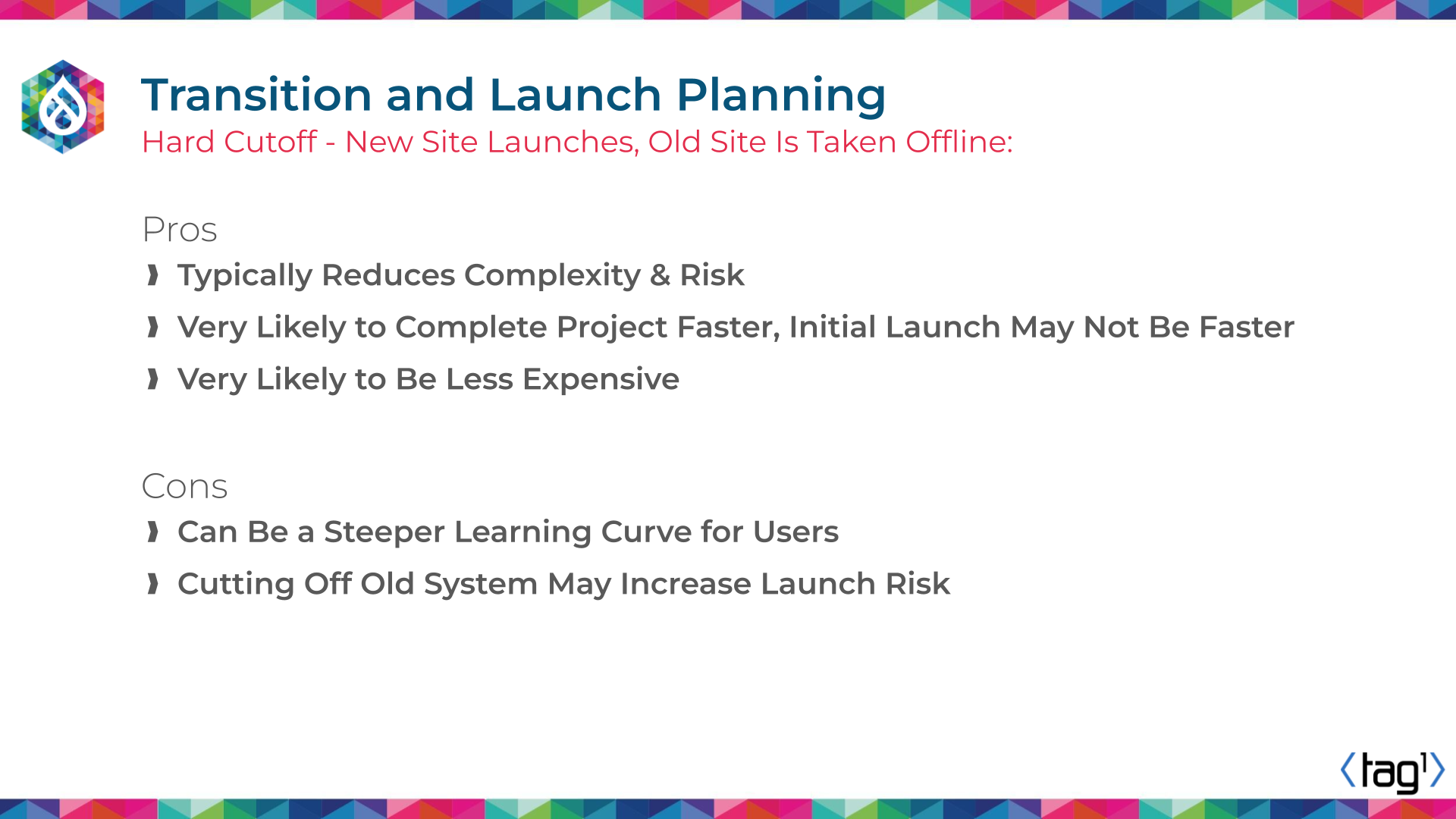
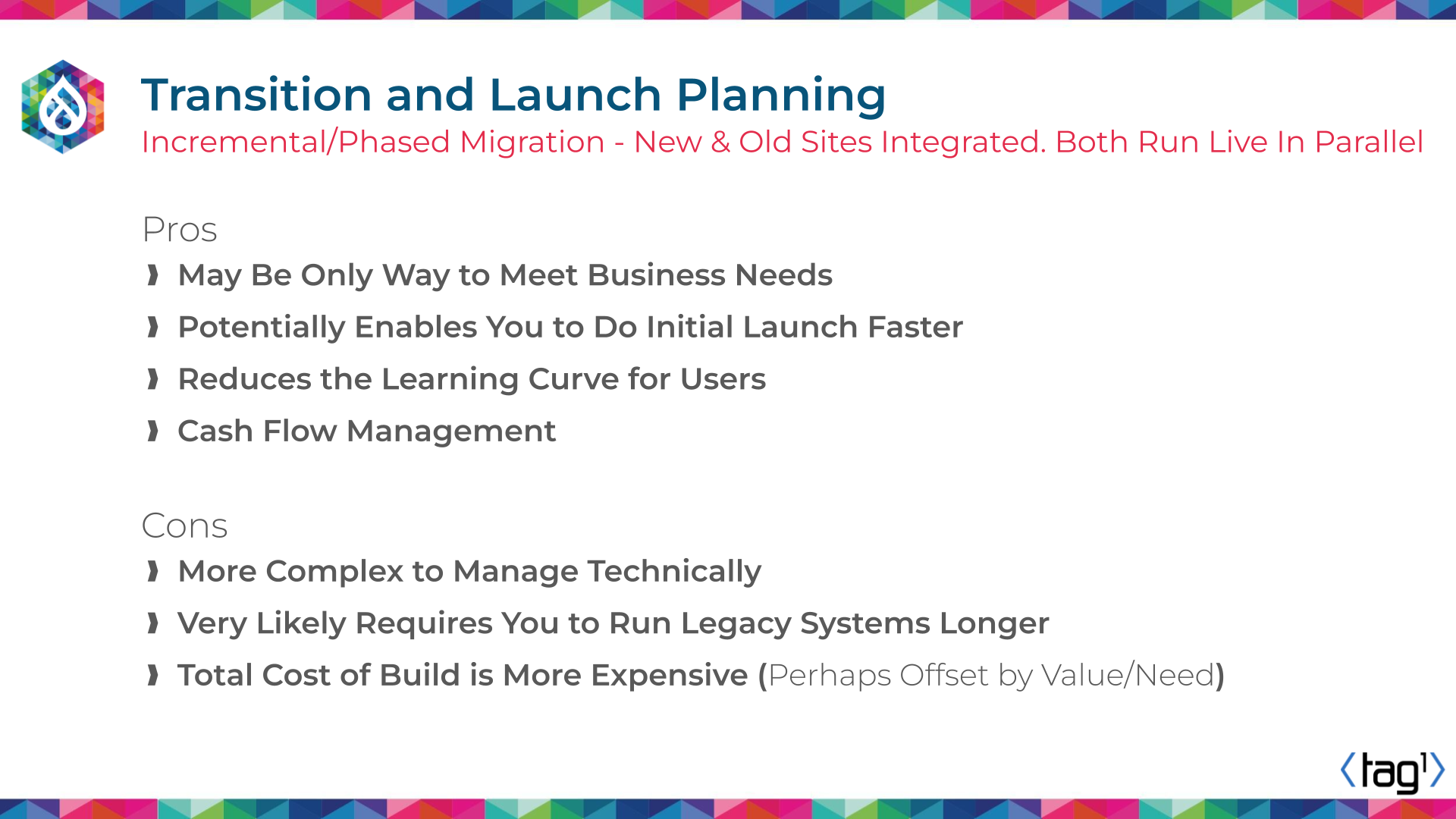
He went on to discuss the pros and cons of two common transition and launch approaches: the hard cutoff, where the old site is taken offline when the new site launches, and the phased (or incremental), where the new and old sites are integrated and run live in parallel. The hard cutoff approach typically reduces complexity and risk and could potentially be less expensive, but has a steeper learning curve for users and possible launch risks, which are important considerations. The phased approach is more complex to manage technically, will likely require running legacy systems longer, and can be more expensive – but it may also be the only way to meet business needs, reduce learning curve for users, and potentially launch faster.

With over thirteen years in the Drupal community, Tag1’s Drupal migration expert, Mauricio Dinarte, co-presented “Successful Migrations: A Strategic Framework for Planning & Estimating Drupal Migrations” with our Managing Director, Michael Meyers.
He spoke to the history of collaboration with the Google Chrome team, which started as adding image and iframe lazy loading to Drupal Core and grew into the Gander initiative. Fifteen years ago, Nat Catchpole opened an issue to add automated performance testing to Drupal Core. More than a decade later, Drupal now has that in Gander, with Nat having led the efforts as lead architect and developer.
The Tag1 Team enjoying an in-person business development meeting – an unusual luxury for a 100% remote company! From left to right: Jeremy Andrews, Narayan Newton, Michael Meyers, Hank Van Zile, Dylan Clear, and Janez Urevc. Photo credit: Jeremy Andrews.
Tag1 Team & Friends enjoying some downtime to meet in person and connect.
Making Drupal Better – Together
Tag1 CEO and founding partner, Jeremy Andrews, shared: “It was wonderful to see so many people in person, roughly half that I’d never before met in person, and many of the rest whom I’d not seen since pre-Covid!”
Gander was not Tag1’s only focus at DrupalCon this year. Drupal 7’s end-of-life date of January 5, 2025, is rapidly approaching, and many businesses and organizations are working hard to plan and execute complex data migrations to upgrade their websites to the latest version of Drupal.
Tag1’s Strategic Growth and Innovation Manager, Janez Urevc, was invited to speak as part of the Drupal Project Initiatives Keynote on Day 3 of the conference. Gander was a hit! It was standing room only, and attentive attendees took notes and snagged the links to review more information at a later time.