For more detail, join the #experience-builder Slack channel. Check out the pinned items at the top!
Goal: make it possible to follow high-level progress by reading ~5 minutes/week. I hope this empowers more people to contribute when their unique skills can best be put to use!
In closing, catch asked a few very good fundamental questions — these are the kinds of questions that we all need to try to articulate: not about implementation details, but about potential gaps/oversights in the product requirements.
Finally, the design locomotive is now going full steam ahead:

An important XB config management piece landed this week: #3452397: Allow specifying default props values when opting an SDC in for XB, started by Feliksas “f.mazeikis” Mazeikis, finished by me because it blocked next steps and Felix was temporarily reallocated to work on something other than XB — #3460232: Support props defaults that have content dependencies: avoid File content entity dependencies is the next step and is the first thing Felix will work on upon his return.

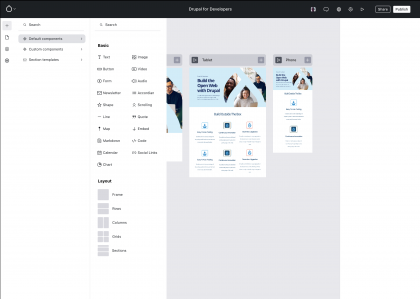
And Harumi “hooroomoo” Jang landed the initial implementation of the top bar, a week after the design was available:
In progress
That was all that landed this week, but there’s a lot of things in progress. Here are the most notable ones:
- Superficially boring, but very important for velocity: Lee filed #3452585: CI: Cypress test infrastructure clean-up: split in cypress E2E + cypress unit CI jobs waaaaay back, on June 5! I started pushing that forward to help the people focused on the front end (Jesse, Ben & Harumi) go faster — didn’t land yet, but was getting close. It’s now tantalizingly close.
- @fazilitehreem started working on #3459249: Allow opening the contextual menu by right clicking a component!
- Ben is making good progress on a truly mind-blowing MR — where he’s using a subset of the JSX theme engine to render existing Field Widgets using the existing Twig templates … but using JSX equivalents for a select subset of those templates, to achieve native integration with React for existing Field Widgets, which in turn will enable real-time updates of the preview.
This approach allows mixing of JSX and Twig templates, and functionality such as vanilla Drupal JS behaviors and form alters continue to work for both Twig- and JSX– rendered markup.
If that tickled your brain or blew your mind, there’s more to come! There’s a lot of moving parts, but the intent of XB is to bring the entire existing ecosystem along for the superior ride, and this is an important part of that.
all posts tagged Experience Builder.
To make UI work like Harumi’s go faster, I made CI faster for people working only on the UI: no need to run PHP-related CI jobs then, and after Ben “bnjmnm” Mullins pointed it out, I added an explicit CI job to flag when npm run build fails — because until now only the Cypress CI job would fail, which seemed to suggest that is where the problem was — oops!
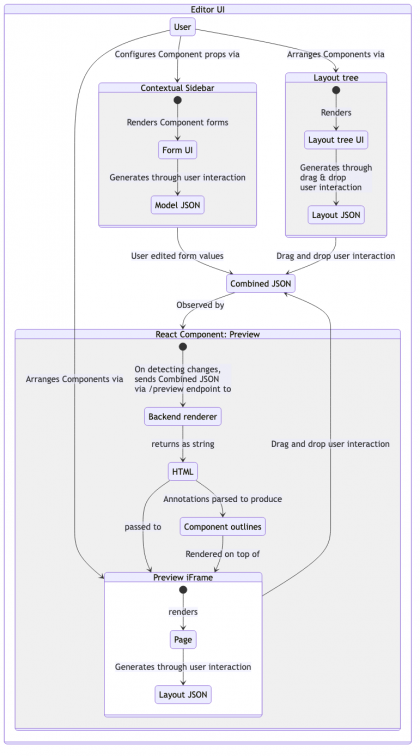
On the front end side, Jesse “jessebaker” Baker contributed a diagram to visualize how he envisions the UI will work:
Thanks to Lee “larowlan” Rowlands finding the time to review #3453152: Centralize & standardize logic for constructing PropSource objects + kernel test coverage, now that landed at last, which doesn’t set everything straight, but is a massive improvement compared to the PoC-y origins of PropSource. In the short term, the most urgent next step is #3461490: Document the current JSON-based data model, and describe in an ADR.
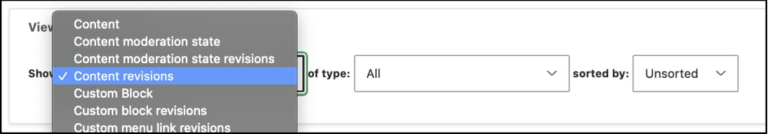
Experience Builder (Ted “tedbow” Bowman landed #3455728: FieldType: Support storing component trees instead of lists. Next up on this front: before we start actually storing trees, we need thorough validation — Ted’s tackling that next. This will allow us to confidently store trees of components (by putting components in other components’ slots), and then finally put to good use the oldest MR the XB project currently has: Kyle “ctrlADel” Einecker’s MR that adds representative set of Single-Directory Components.
Thanks to Ben and Lauri for reviewing this!