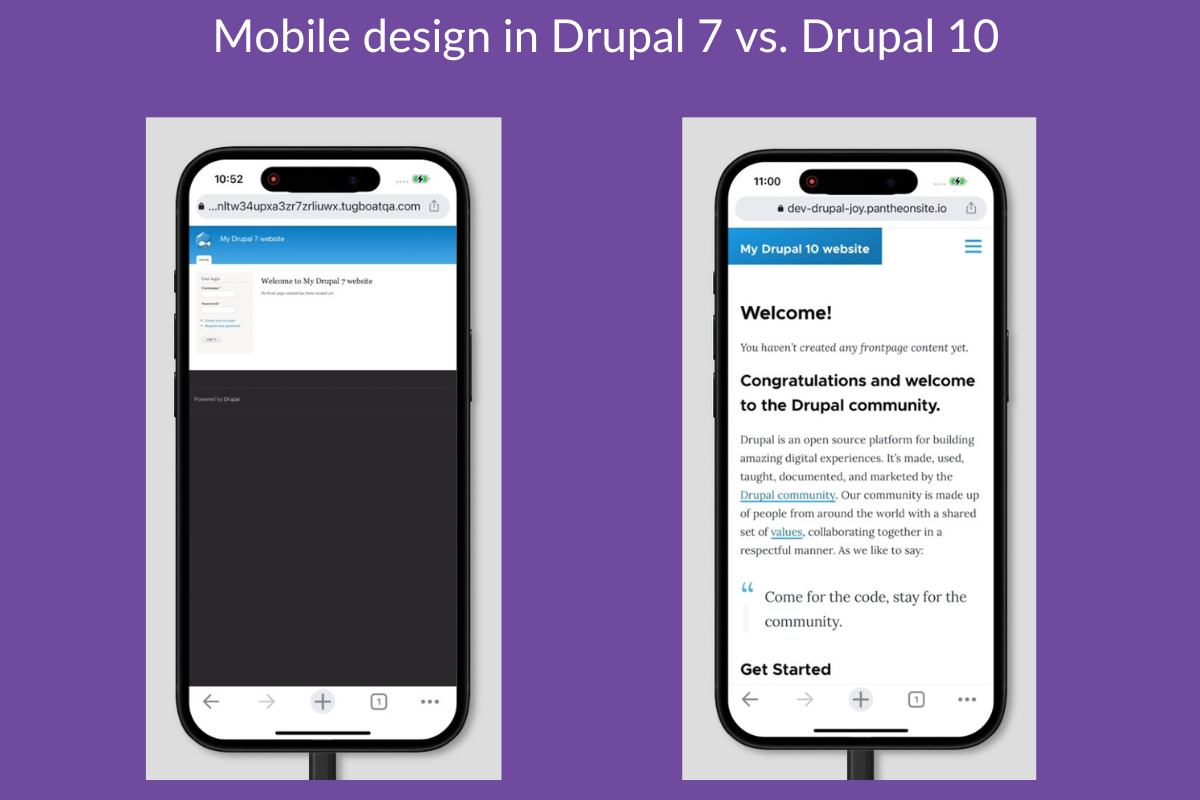
So is it time to upgrade? Less than a year is left before the EOL, so your upgrade planning needs to start today. Considering the huge architectural gap between Drupal 7 and all subsequent versions, an upgrade will be a big move requiring thorough preparation. However, there’s no need to worry, because upgrades from Drupal 7 are safe and smooth with a reliable Drupal partner. Drupal 7 does not have the built-in responsive design features, necessary for creating web pages that adapt their layouts to various device screens. It is possible to create mobile-friendly websites in Drupal 7 through manual customization and using additional contributed modules or installing responsive contributed themes.
Considering the abundance of information on the topic, the goal of this article is not to list all the innovations that have arrived since Drupal 7. Let’s explore several popular website features and tasks to objectively compare how they look on Drupal 7 and Drupal 10 websites.
A quick cheat sheet on the outdated Drupal 7: the problem and the solution
Both the admin and frontend core themes in Drupal 10, Claro and Olivero respectively, are responsive out of the box. As we can see in the image, a Drupal 10 website is conveniently laid out on a mobile screen, ready for users to explore. All the layout elements are in harmony for optimal viewing and reading experiences. A hamburger menu in the top right corner enables mobile users to navigate to other pages easily. This is how new Drupal websites look with no customizations whatsoever thanks to the Olivero theme.
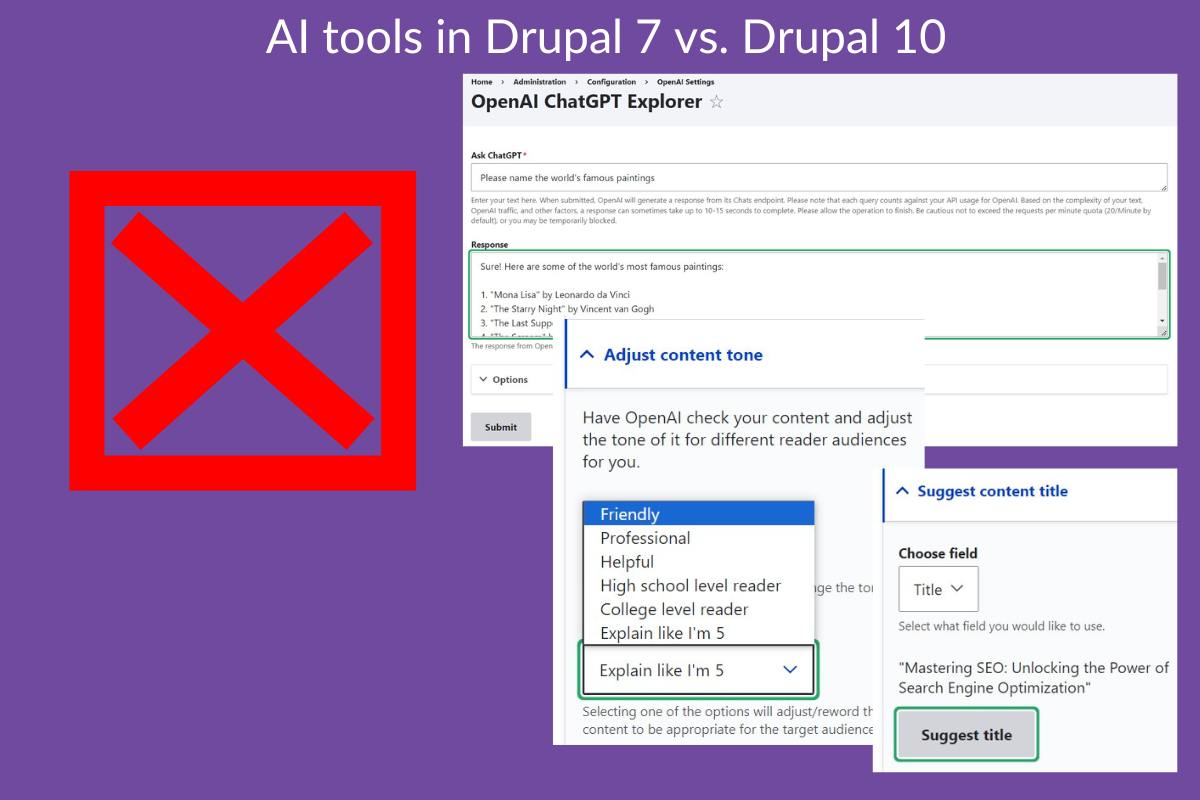
AI tools can give responses directly in the Drupal admin UI, generate content, translate content, suggest titles, adjust text tone and voice, create taxonomy terms, generate dummy content with images for QAs and developers to test new functionalities, and do many other things. The range of AI-related modules and their features is constantly increasing.
The end of support for Drupal 7. It’s an accepted truth that software needs to be supported to run without flaws, be safe, and offer advanced features. Drupal 7 end-of-life (EOL) has been extended multiple times because of the many Drupal 7 websites out there. However, the final EOL date will irrevocably arrive on 5 January 2025. It will mark the 14th anniversary of Drupal 7’s existence and day one of an unsupported journey for Drupal 7 websites. You’ll never know what comes first: a security flaw or a bug that can no longer be fixed.
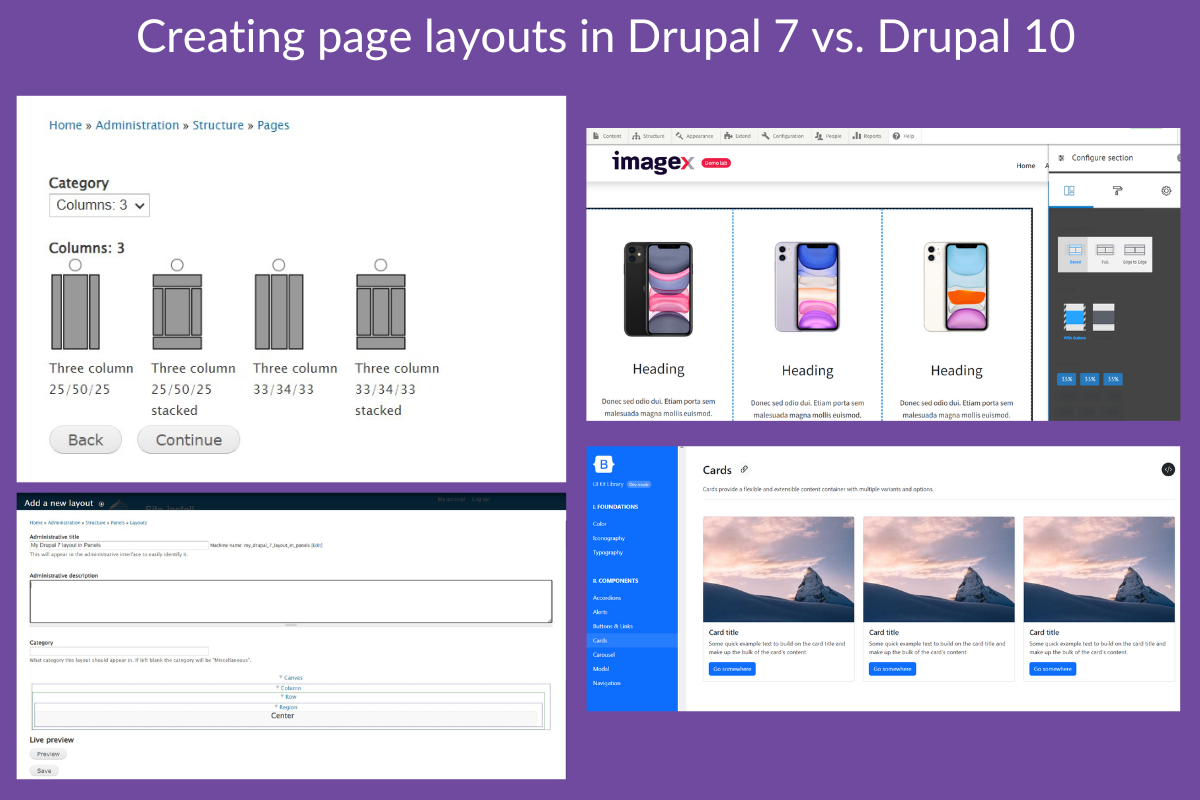
In Drupal 10, there is the Layout Builder tool as part of Drupal core, making layout creation more intuitive and flexible. It has a user-friendly interface with drag-and-drop features. For customizations, there is no need to write code, which opens new possibilities for non-developers. Layout Builder in Drupal 10 inherently supports responsive web design.
Claro is designed with responsiveness in mind, so your team can do admin tasks from mobile devices if needed. It’s easy to notice excellent color contrasts and more readable fonts as part of the huge accessibility improvements. Consistent focus states and styles make it easy to work with forms, buttons, form fields, and other interactive elements, even if a user relies on keyboard navigation only.
These are just several examples of website features in Drupal 7 vs. Drupal 10. Both versions are vastly different, with Drupal 10 representing the culmination of years of innovation and community collaboration. Once you discover something new and improved, it’s hard to go back to old ways. Ready to discover the new potential of your website? Let’s discuss your upgrade to Drupal 10 with our expert and trusted team!
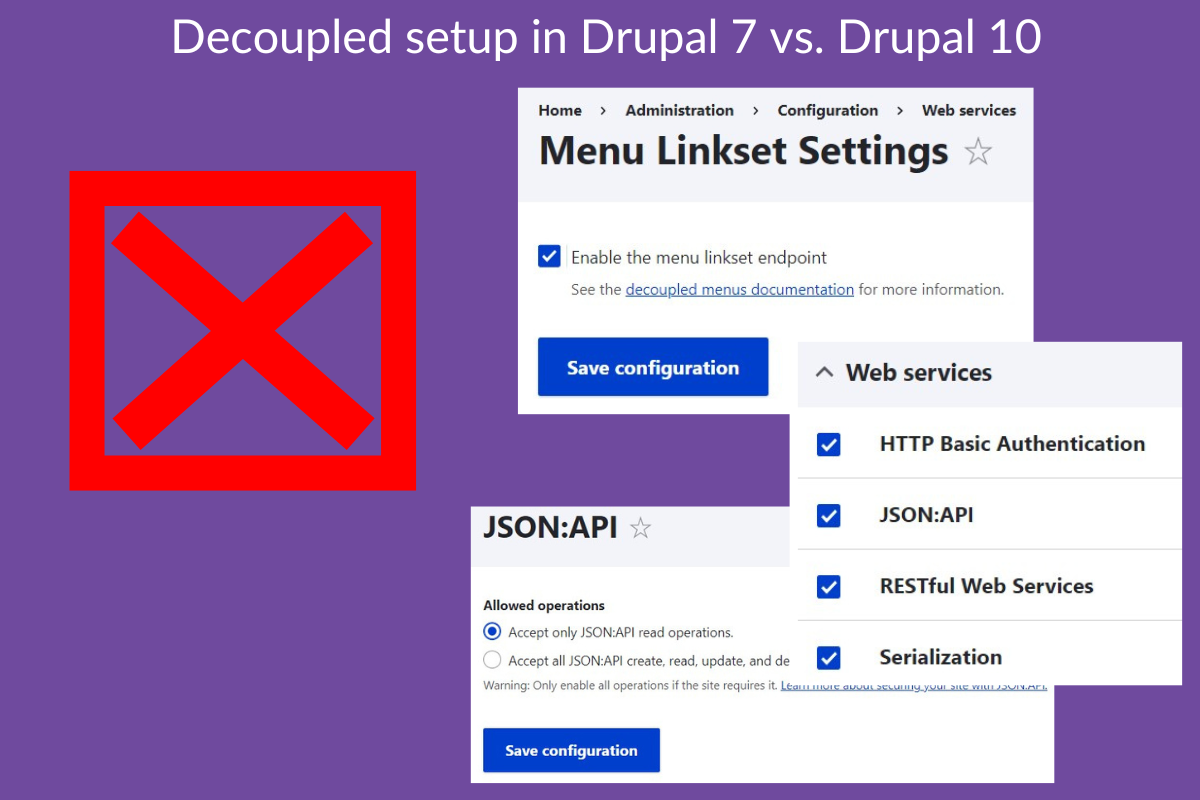
Today, you’ll hear a lot about decoupled architecture. Separating the frontend and backend, it enables developers to use modern JavaScript frameworks for building user interfaces with optimized performance, user experience, and developer productivity.
Furthermore, with each year, the choice of developers willing and able to work with Drupal 7 will reduce, leading to the growth of support costs. That is one of the points mentioned in the insightful webinar “Drupal 7 End of Life: What Site Owners Need to Know” held by our very own digital experience solution architects C.J. Pagtakhan and Dave Bezuidenhout, which might give you answers to many questions. So if you hope to save costs by avoiding migration from Drupal 7, this decision might eventually lead you to spend too much on supporting something that is no longer worth it.
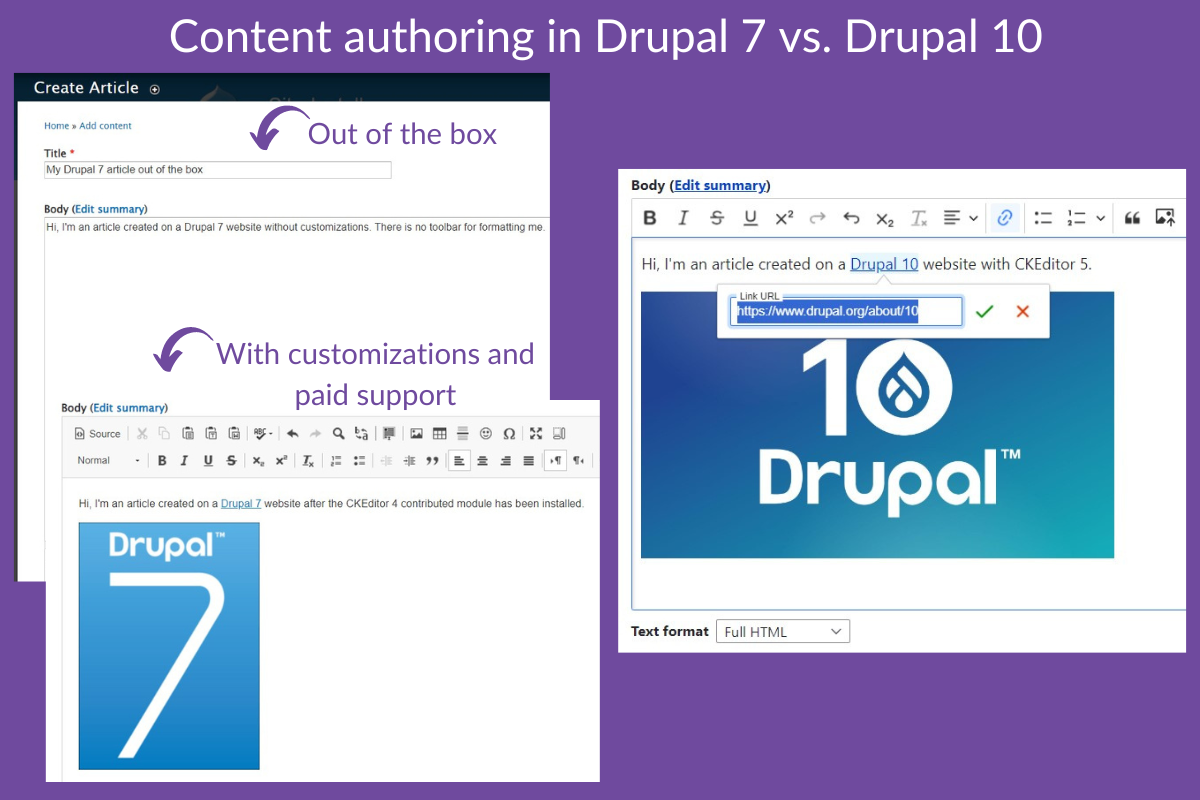
For years, one of the best options has been to install the CKEditor 4 contributed module. However, the module is now unsupported so having it on your website should require additional paid support to ensure its smooth work. There is more behind it than just the fact that all Drupal 7 modules are losing support. The problem lies even deeper in this case. CKEditor 4, which is a third-party tool, officially reached end-of-life in its open-source edition early this year, as we described in our overview of Drupal trends for 2024.
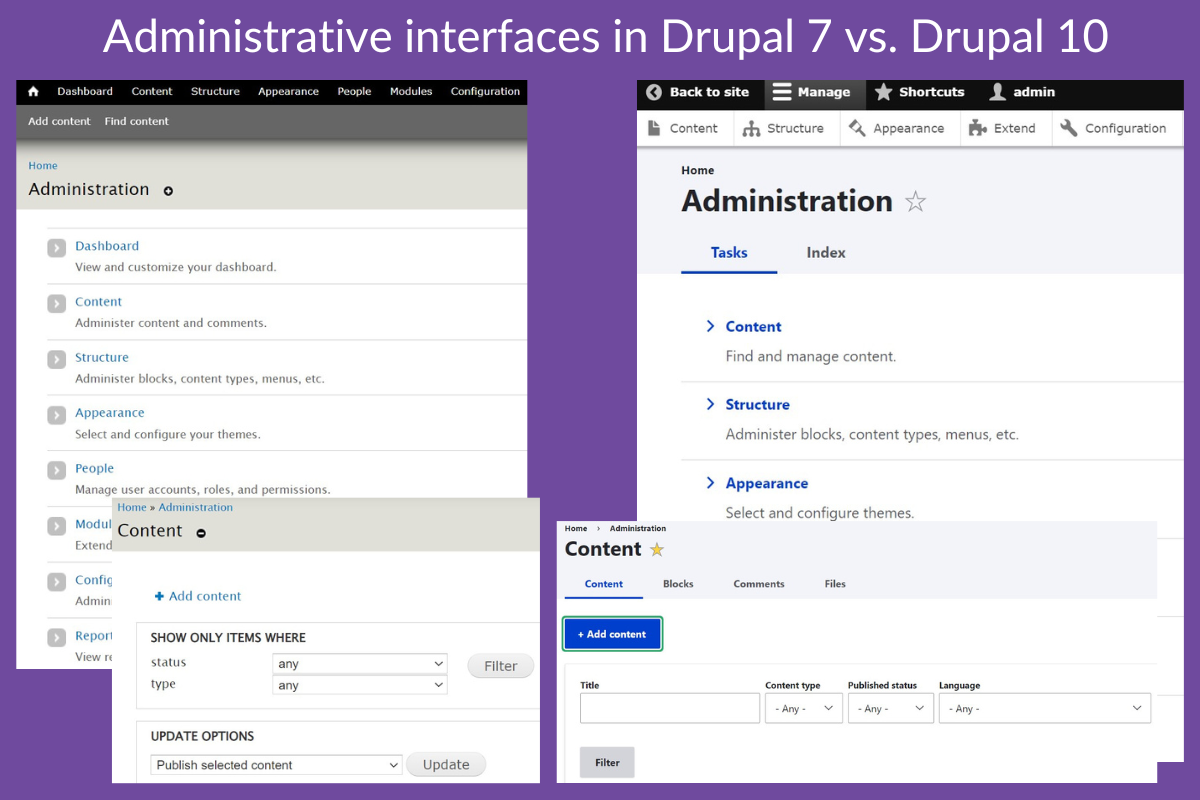
As you go to the administrative dashboard in Drupal 10, you see a modern and sleek design provided by the core admin theme Claro. Its layout is clean and uncluttered. It’s more intuitive and user-friendly thanks to a more logical organization of settings and actions along with clearer labels throughout the admin interface.
Drupal 7 vs. Drupal 10: popular website features compared
Mobile design
What about paid support? As an option, you could find developers who will agree to support your Drupal 7 website on a commercial basis. However, they will have loads of work, because they’ll need to take care of Drupal core, contributed, and custom modules on your website. In supported Drupal versions, on the contrary, module maintainers take care of core and contributed modules.
In this article, we’d like to remind you about the challenges with continuing to use Drupal 7 and the optimal solution. But our main focus is to show you in detail and with compelling visuals, how some popular website features, tasks, and workflows look in Drupal 7 and Drupal 10.
In addition, with time it will be increasingly difficult to fix the mess caused by malfunctional Drupal 7 modules. A Drupal website is a complex system where components influence each other’s work. If you eventually decide to upgrade, this should cost you more in the future than it does today.

Administrative interfaces
Generative AI can be integrated directly with a Drupal website, making it a centralized place for users to boost their workflows through artificial intelligence. We explored Drupal modules for OpenAI/ChatGPT integration and offered you a detailed step-by-step guide to using the OpenAI module.
Drupal 7 was released 13 years ago, during the Jurassic period in the world of modern software. However, as of April 2024, there are 322,700+ websites officially listed on drupal.org as still running on Drupal 7, which sadly makes it the #1 installed Drupal major core version but, luckily, this number is steadily reducing.
Layout creation In Drupal 7 is primarily done through contributed modules like Panels along with a couple of other modules it depends on such as Page Manager and Ctools. To customize a Drupal 7 layout, you’ll often need some knowledge of PHP and configuration through the admin interface.

Content authoring
In addition, building visually appealing and consistent responsive layouts in Drupal 10 is getting more exciting with new approaches like Single Directory Components, contributed modules like Bootstrap UI Kit, and more. They bring the potential of the Bootstrap framework to Drupal websites, simplify workflows, and boost project efficiency.
When Drupal 8 arrived in 2015, it came packed with a rich text editor out of the box — CKEditor. With time, CKEditor kept upgrading based on the latest trends. CKEditor 5 became one of Drupal 10’s gems, bringing modern and intuitive balloon panels for ALT text and links, a dedicated toolbar for inline media formatting, easy creation of tables, code blocks, special characters, and much more.
Drupal 7 has a traditional administrative dashboard structured with tabs and subtabs. With the Overlay contributed module, large menu sections open in modals. Drupal 7’s UI appears outdated in terms of design and user experience. Mastering it presents a learning curve, especially for new users. There also are some accessibility challenges, such as color contrast issues or lack of keyboard navigation. Accessing the administrative dashboard on mobile devices is cumbersome because there is no optimization for smaller screens.
You can check out the needed steps for planning your upgrade, along with the benefits of moving to Drupal 10, in our detailed and comprehensive guide (“The CMO’s Guide to Website Migration: How (and Why) to Make the Move to Drupal 10”).

Creating page layouts
There is just one little remark. All the contributed modules for AI integration are created for Drupal 10, and none have been or will ever be built for Drupal 7. The only option to get it for Drupal 7 is to create a custom module. However, it will be a paid solution for you, presenting a challenge in terms of development because of Drupal 7’s limitations when it comes to integrating with certain APIs or functionalities.
However, taking a look at Drupal 7’s decoupled setup opportunities is like traveling back in a time machine. Drupal 7 is a monolithic CMS where the front end is tightly coupled with the backend. There is limited built-in REST API support, and creating APIs to share content requires additional modules. That’s why Drupal 7’s decoupling opportunities are marked in the image below as actually non-existent, especially when compared to Drupal 10.
Top-notch digital experiences. Drupal 7 websites will be missing out on new technology, keeping businesses behind their competitors and slowing down website workflows. Drupal has made giant strides to the future since Drupal 7, becoming better in performance, security, accessibility, multilingual capabilities, multimedia management, API-first opportunities, and much more.

AI tool integration
Authored by: Nadiia Nykolaichuk.
When it comes to Drupal 7, by default, it does not have a WYSIWYG (What-You-See-Is-What-You-Get) editor. The content editing form has no toolbar for adding links, bold, italics, headings, bullets, numbered lists, and all other formatting. Getting a toolbar requires the installation of contributed modules that add various versions of the WYSIWYG editor.
This makes upgrading to Drupal 10 worthwhile because you are investing in the future. Additionally, there are so many new and cool features available to you for free in Drupal core and contributed modules. When it comes to Drupal 7, there will be no advancements, and if you need new features, you’ll have to order their creation on a paid basis.

Decoupling opportunities
You’ll only need to make a big leap from Drupal 7 once. Starting with Drupal 8, migrations to newer versions are seamless and fast and come down to keeping your code clean from deprecated components. Currently, there are helpful automation tools to take care of that such as Drupal Rector. All this means that in the future, you’ll easily move forward with Drupal on its way from Drupal 10 to Drupal 11 and beyond. Along the way, you’ll be getting revolutionary innovations such as Project Browser, Automatic Updates, and more, which should make websites incredibly easy to maintain.
Drupal 10, on the contrary, embraces an API-first approach. It has built-in RESTful Web Services and JSON:API for creating APIs and sharing Drupal content with third-party applications. Although these features appeared before Drupal 10, the work goes on to add other cool stuff to Drupal. One of Drupal’s latest innovations underway is Decoupled Menus, aimed at making Drupal menus easily consumable by JS frontends. Starting with Drupal 10.1, you can enable a menu Linkset API endpoint in just a couple of clicks, and more enhancements are coming.
In Drupal 10, developers create responsive pages with significantly reduced workflows, less manual configuration, and no extra modules needed. Modern Drupal core boasts a robust system to handle responsive images and breakpoints — the key elements of responsive layouts. Among the latest developments, there are exciting features such as Views Responsive Grids that offer user-friendly responsiveness settings for grids in Drupal Views.

Final thoughts
The arsenal of CKEditor 5’s capabilities for Drupal 10 is constantly growing, along with additional contributed modules for CKEditor 5. We compared CKEditor 4 vs. CKEditor 5 for our readers feature by feature.