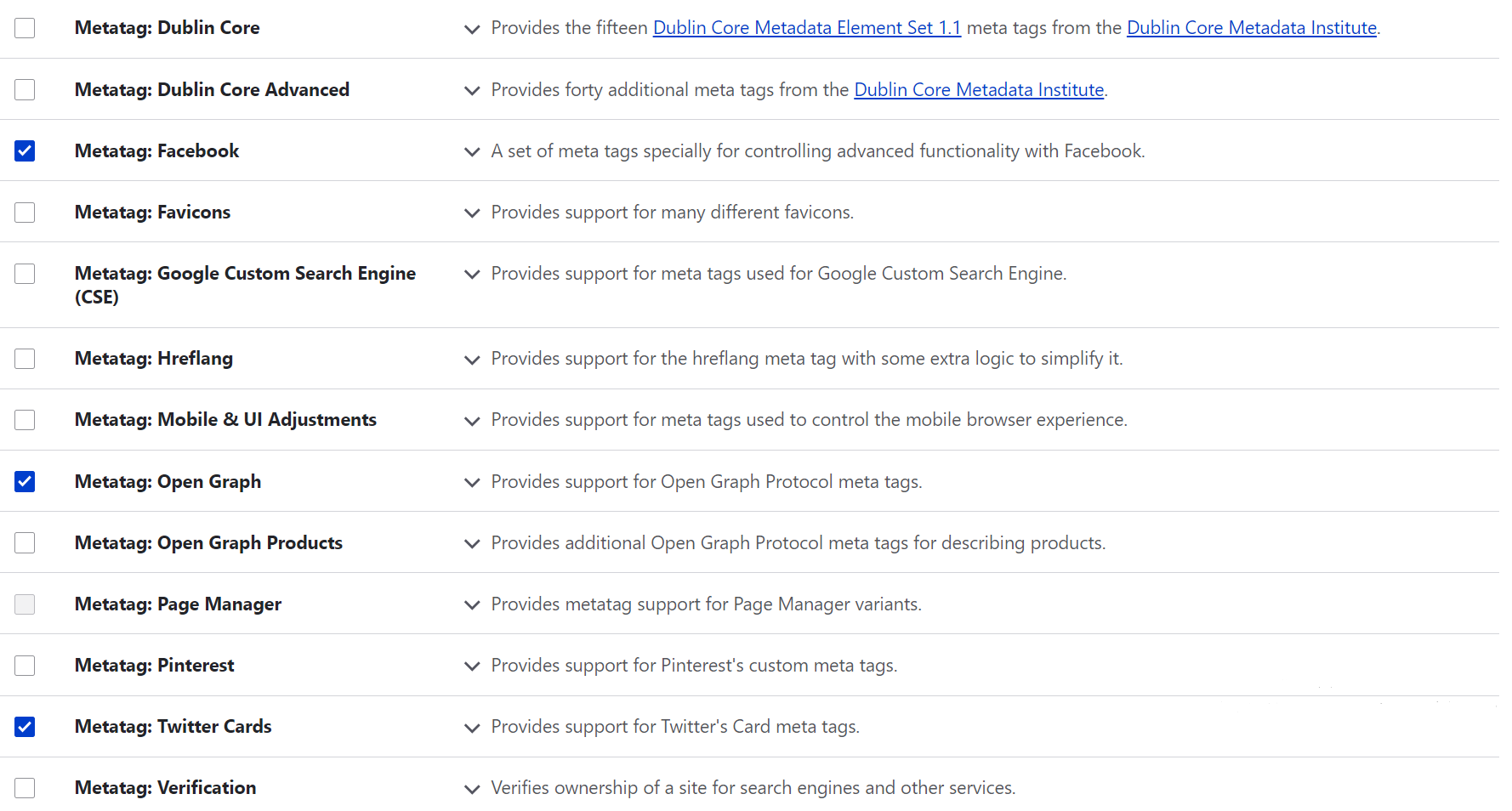
Go to the form’s “Settings” tab and find the “Confirmation” subtab. You can customize both the “Confirmation page/modal title” and “Confirmation message” fields with tokens.The sensible defaults make Metatag pretty much a zero-configuration module when it comes to the key meta tags provided by the main module. At the same time, additional meta tags like the ones for OpenGraph or Twitter Cards will need to be added manually. Click to see more details about meta tag tweaks with a focus on configuring meta tags for social sharing.For example, let’s add ‘[current-user:display-name]’ from the “Current user” section and ‘[site:name]’ from the “Site information” section to shape the message:
Introduction to tokens: what they are and how they work
This modern, flexible, and consistent way of dealing with data is beneficial for everyone. Developers don’t have to hardcode data into specific website blocks or write tons of custom code, content editors can save long hours of repetitive manual updates and eliminate the risk of human error, and SEO managers are happy to see the impact of consistent URLs and metadata auto generated based on patterns with tokens.For example, the ‘[site:address]’ token pulls the website’s address into every part of the website where it’s used. If you have a new address, you can just update it in the settings, and it will be automatically changed everywhere. This has been an example of pretty static data, but tokens are even more impactful with the automatic pulling of dynamic values such as the current user’s name, current page title, and so on. They are the shining stars of all kinds of automated scenarios, often involving the creation of personalized experiences for website users.Tokens can optimize your website and boost its efficiency in so many different ways. We’ve scratched the surface of endless options by giving you those easy recipes. Tokens can also work in content listings created by Drupal Views, as part of automated conditional workflows of any complexity with the ECA (Event-Condition-Action) module, and more. Enhanced with custom code by expert developers, tokens can unlock even greater possibilities for your website. Reach out to us, and let’s explore the potential together!
The key features of the Token module in Drupal
- Streamlined token management
How to set this up
- A wide range of available tokens
How to set this up
- Vast integrations with other modules
The Token module for Drupal provides a unified API for managing and using tokens. This centralization makes it easier to handle dynamic data consistently and efficiently.
- A user-friendly interface
How to use tokens in Drupal | My Drupal website
Easy recipes for useful token setups on your Drupal website
For all these examples, you’ll need to have the Token module installed and enabled on your Drupal website. In some cases, it will do all the work, and sometimes, you’ll also need to add other modules as well.
1. Personalized subscription confirmations
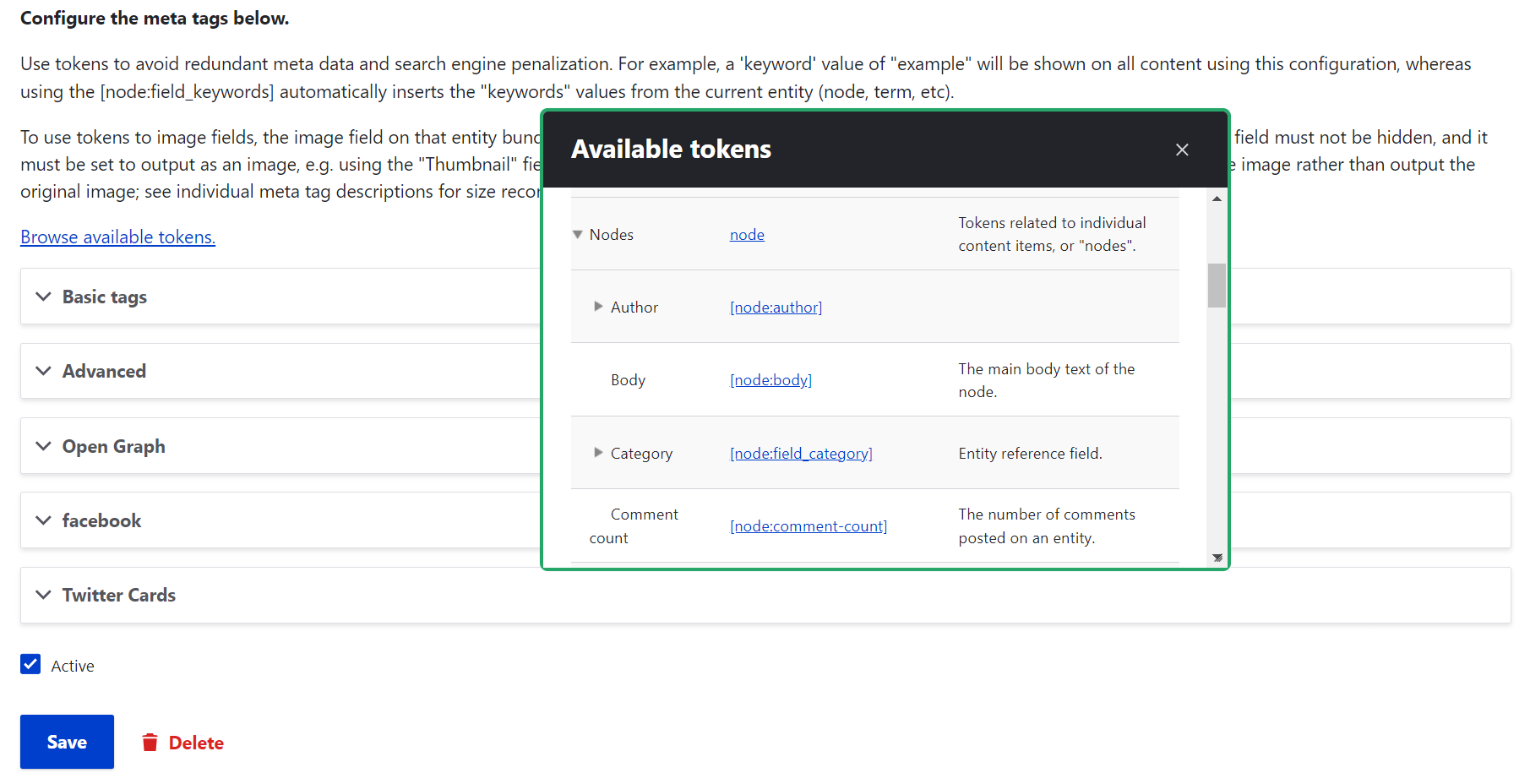
Install and enable the Pathauto module. Navigate to Configuration > Search and metadata > URL aliases > Patterns. Click to add a new pattern or edit an existing pattern.Put your mouse inside the text where you want to add a token and click the “Browse available tokens” link below the form. You’ll see tokens grouped by category (“Site information,” “Current user,” etc.), and you’ll need to expand the categories you’re interested in. Click on specific tokens to add them to the form.One of the most impactful tandems is made by the Token and the Pathauto modules. It enables you to set up automatic URL creation based on specific patterns you define. Descriptive and structured URLs improve SEO and enhance user experience. Their automation provides URL consistency and relieves editorial teams from tons of manual work, especially on content-rich websites. One of the most impactful tandems is made by the Token and the Pathauto modules. It enables you to set up automatic URL creation based on specific patterns you define. Descriptive and structured URLs improve SEO and enhance user experience. Their automation provides URL consistency and relieves editorial teams from tons of manual work, especially on content-rich websites. One of the most impactful tandems is made by the Token and the Pathauto modules. It enables you to set up automatic URL creation based on specific patterns you define. Descriptive and structured URLs improve SEO and enhance user experience. Their automation provides URL consistency and relieves editorial teams from tons of manual work, especially on content-rich websites. One of the most impactful tandems is made by the Token and the Pathauto modules. It enables you to set up automatic URL creation based on specific patterns you define. Descriptive and structured URLs improve SEO and enhance user experience. Their automation provides URL consistency and relieves editorial teams from tons of manual work, especially on content-rich websites. Navigate to Configuration > Search and metadata > Metatag > Metatag Defaults. It shows the patterns for all types of meta tags that are available on the website based on the enabled submodules.

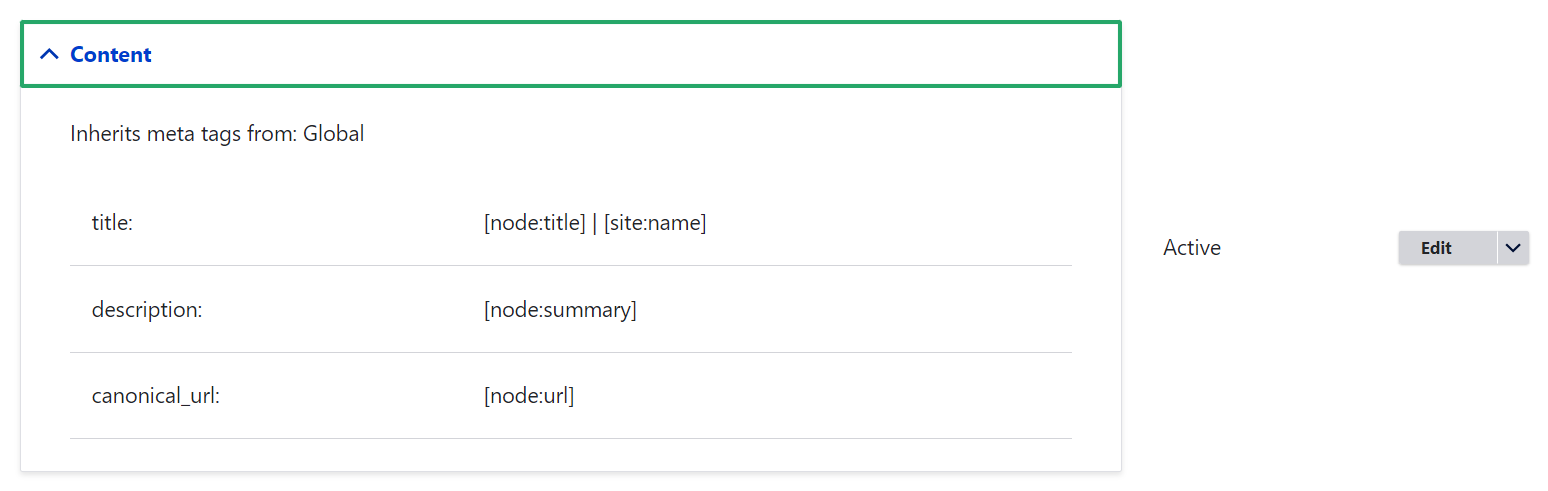
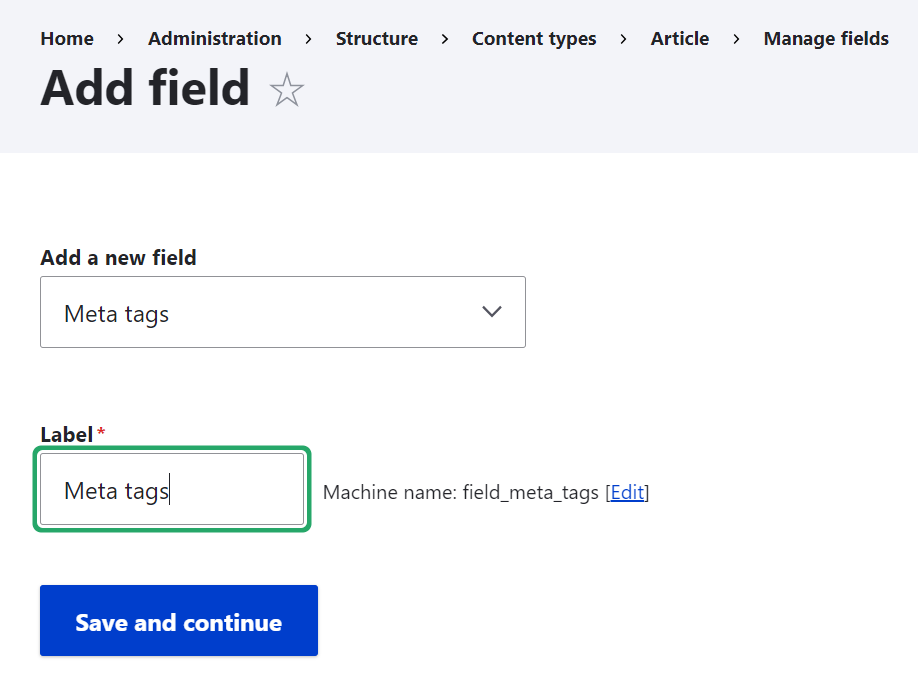
It’s also great to have a handy Metatag interface on the content editing form where you’ll be able to customize meta tags for specific content items if needed. To get it, add the “Meta tags” field to the content type (like “Article) by going to Structure > Content types > Article > Manage fields > Add field. How to set this up
- title — [node:title] | [site:name]
- description — [node:summary]
- canonical URL — [node:url]

Check the new footer — and it should show the copyright year and website’s name. The year displayed will always automatically be the current year.This has been a simplified version of the copyright notice setup, while this can also be done in a content block with a full-fledged body. Standard content blocks do not have a token browser, but tokens can be added via custom tweaks.This has been a simplified version of the copyright notice setup, while this can also be done in a content block with a full-fledged body. Standard content blocks do not have a token browser, but tokens can be added via custom tweaks.“Thank you, [current-user:display-name], for subscribing to [site:name]’s newsletter.” The last step is just to save the form’s settings and test it by clicking the “View” tab on the form and actually subscribing to the newsletter. It does show the user’s display name (in this example, “Betty”) and the site’s name (“My Drupal website).

Disclaimer: Of course, before doing it, it’s always a good idea to ensure compliance with legal requirements specific to your jurisdiction. Some jurisdictions may have regulations regarding the copyright notice format and update frequency.

Final thoughts
Would you like to streamline content management, reduce manual updates, automate workflows, and boost user experience on your ‘[site:name]’ website? Many website owners would, too, that’s why the Token module is #1 of the most installed Drupal modules ever. It helps achieve all those and many more goals through placeholder tokens. The above-mentioned ‘[site:name]’ is a vivid example of a token, but read on to discover many others, with all the details about how these small elements do a huge job.