Today’s digital landscape often requires seamless data exchange between your Drupal website and other systems or services. This might be important for a nonprofit connecting to a volunteer database, a university managing event registrations, or any other organization seeking to streamline data collection processes.API Endpoint. Here is where you enter the URL of the API endpoint from which this specific form element should retrieve data.
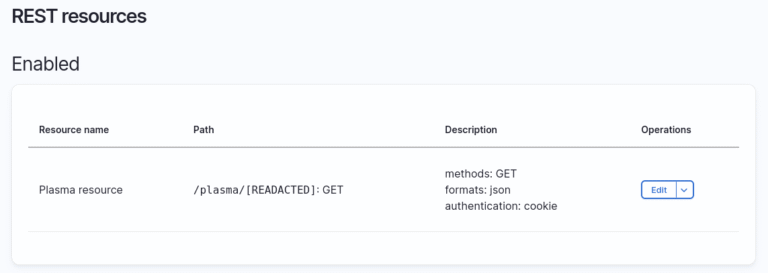
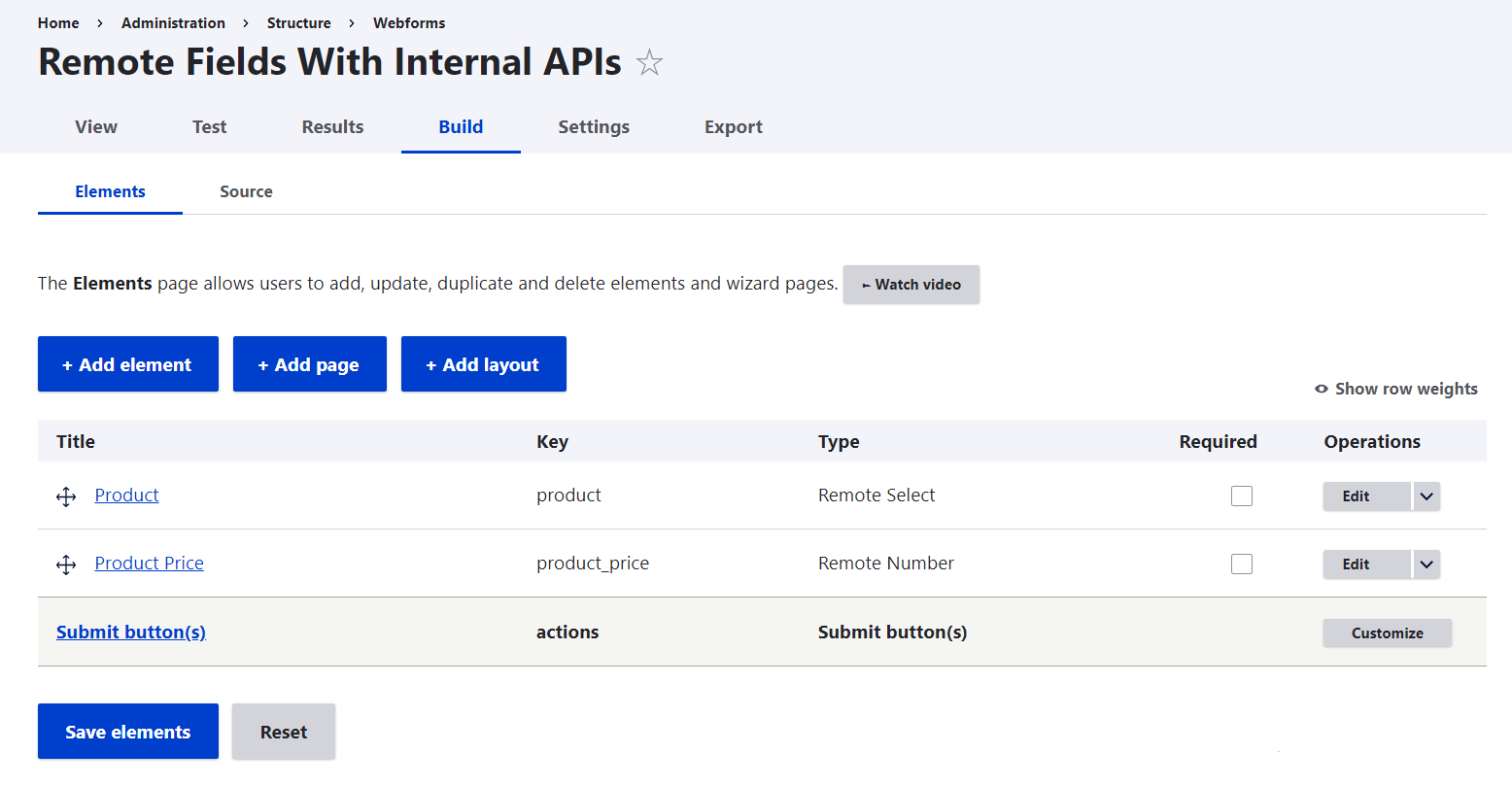
For illustration, let’s pick one of the example forms the module comes packed with the one that enables Drupal users to select products and see their prices — and take a closer look at its elements:
The module helps you carefully map the data properties between the remote source and your Drupal form. It fetches the data from the remote source when the Drupal form is loaded or refreshed, dynamically providing your Drupal users with the latest information.
Introduction to the Webform Remote Fields module
Configuring dependency (optional). Let’s see how it’s configured in our example form, which first enables a user to select a product and then shows the price based on the selected product.
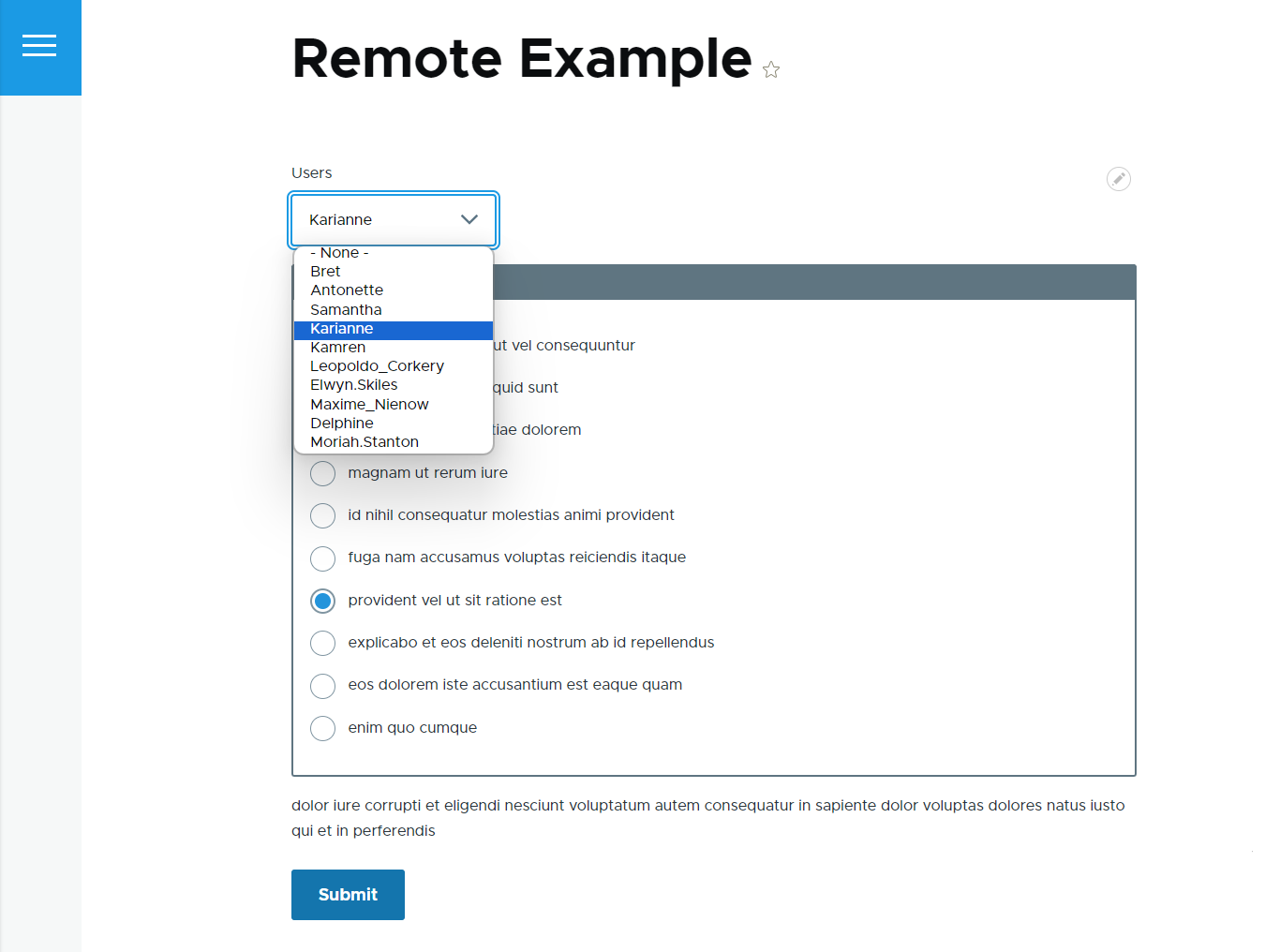
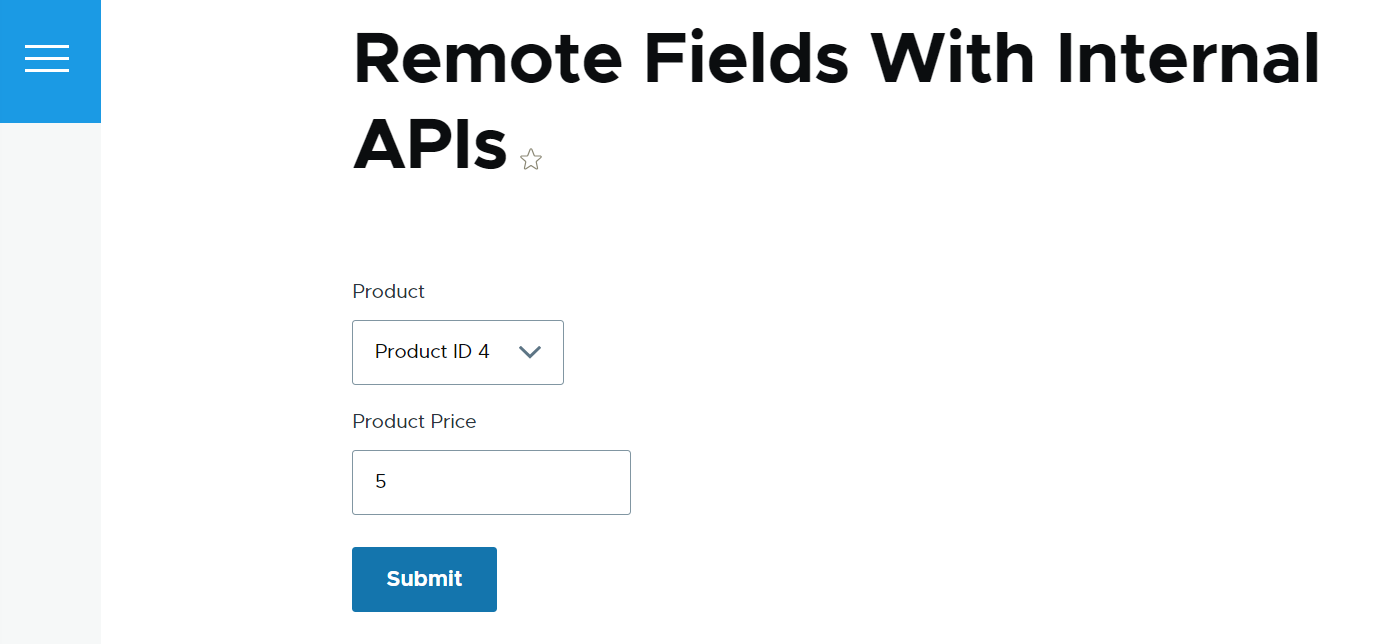
After saving the newly created form, you can click “View” and see how it looks to Drupal users. Indeed, it’s possible to select a product and the “Product price” field will show the result for it.
Dropdowns, checkboxes, and other form elements
The Webform Remote Fields module is currently in its alpha stage but is a very promising and robust new project with active development, brilliant documentation, and helpful examples provided out of the box. As the project continues to evolve, stability and more features might be expected in the near future.
- Remote Textfield. It populates a text field with dynamic text.
- Remote Select. It creates a dropdown menu and populates it with dynamic options.
- Remote Radios. It generates radio buttons and populates them with dynamic options.
- Remote Checkboxes. It provides checkbox options and populates them with dynamic values.
- Remote Number. It displays a number field with dynamic values.
- Remote Hidden. It stores hidden data fetched from an API, not visible to users.
- Remote Field Basic HTML. It inserts dynamic HTML content into a form field.
Dynamically responding to the user’s choices
The module enables you to set up a remote field in such a way that it takes into account the user’s choice in another remote field. This helps provide users with relevant data all through their interaction with the form.
Based on your setup, you might want to configure custom headers, tokens, caching, response status code, response expected data format, events, and other details available for remote fields. There are extensive instructions in the module’s README file.

Forms of any complexity
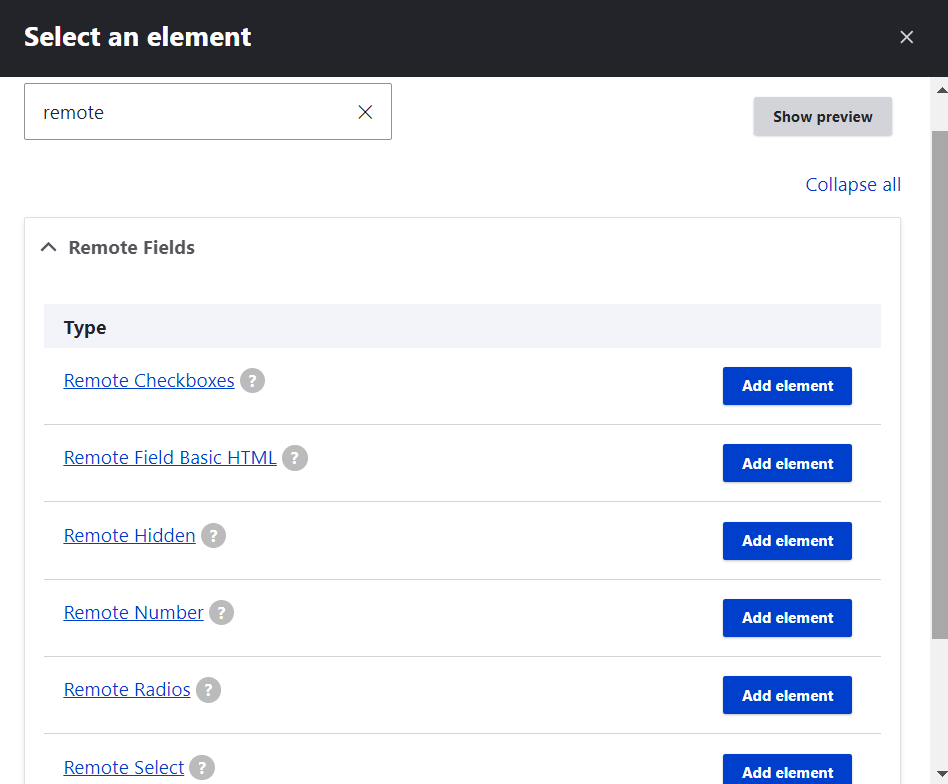
Click “Add element” to add a remote field to your form. You can search by the “remote” keyword and select the specific remote field type from the list (Remote Select, Remote Textfield, Remote Radios, and so on).

A user-friendly interface
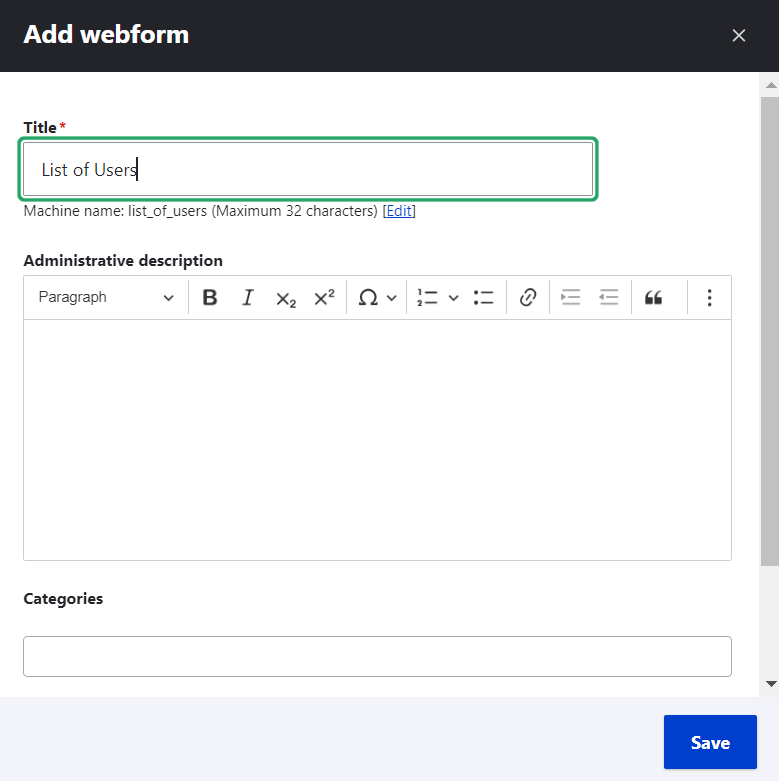
Give your form a title, and save it.

Drupal’s third-party integration capabilities are very robust and diverse, covering a wide range of use cases. We have more great news for you — it’s now possible to easily set up the dynamic pulling of data from other sources into your Drupal forms thanks to a new module called Webform Remote Fields. We are honored to announce that the developers who have created the module — Joao Paulo Constantino, Carol Pettirossi, and Gabriel Passarelli — are part of our very own team.
Future prospects
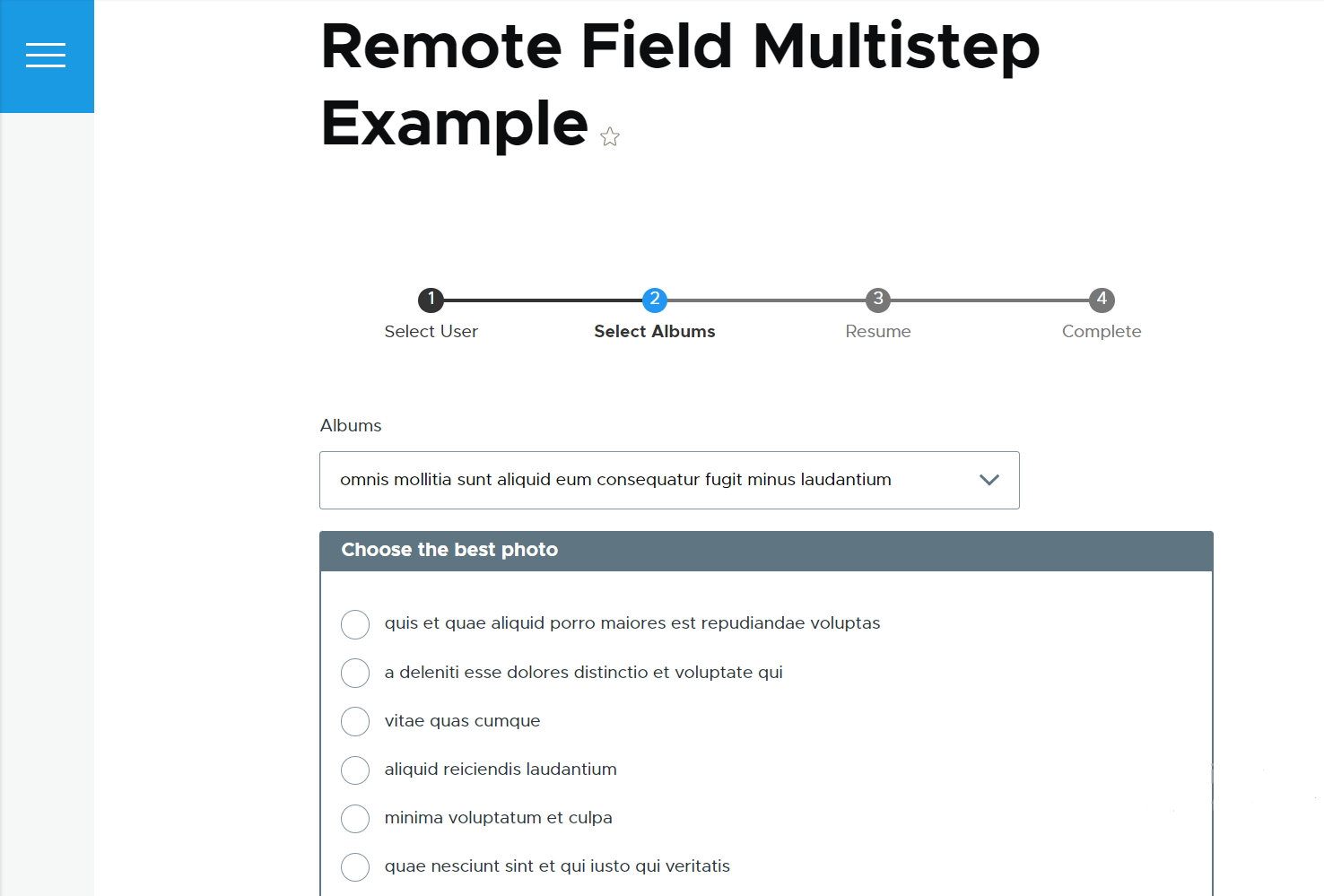
Webform is known for its ability to create forms of any complexity, including multi-step forms. This is fully supported by the Webform Remote Fields module. Here is another built-in example of a complex multistep remote form where you can first select a user, then their album, then a specific album cover, and finally, see a summary of what you’ve chosen.
How to use the Webform Remote Fields module
1. Installation
It’s really inspiring to see how Drupal forms seamlessly pull data from other sources. Webform Remote Fields is yet another shining star in the realm of third-party integration ensuring a seamless flow of data between systems. With this powerful tool at your disposal, you can bring even the boldest ideas for your organization’s digital experiences to life. And your reliable Drupal partner could assist you at every step of the way.

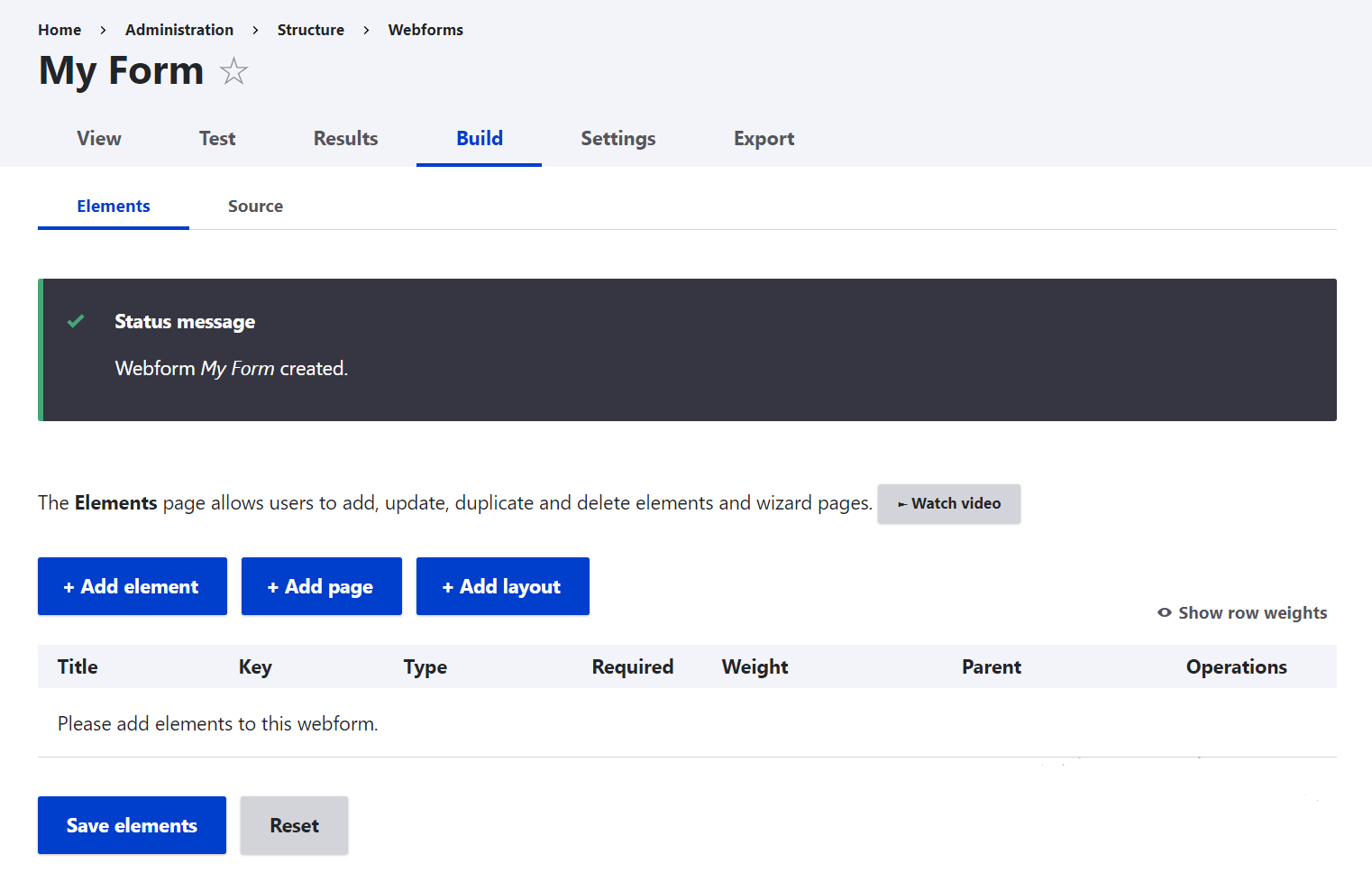
2. Creating a form
Webform Remote Fields enriches the feature set of Webform — a prominent Drupal form-building module surrounded by an ever-growing array of extra tools. In another blog post, we discussed adding interactive calculators to forms. So the story about Webform Remote Fields is going to be part 2 of our mini-series about extending Webform with more and more capabilities to maximize the potential of your online forms.

The true beauty of the Webform Remote Fields module lies in its ability to do complex third-party integration setups through a user-friendly interface, with no need for coding skills. With this module, adding remote checkboxes, radio buttons, and other elements to your forms is as intuitive as following a standard workflow familiar to any site builder or editor who has worked with Webform.

3. Adding remote fields
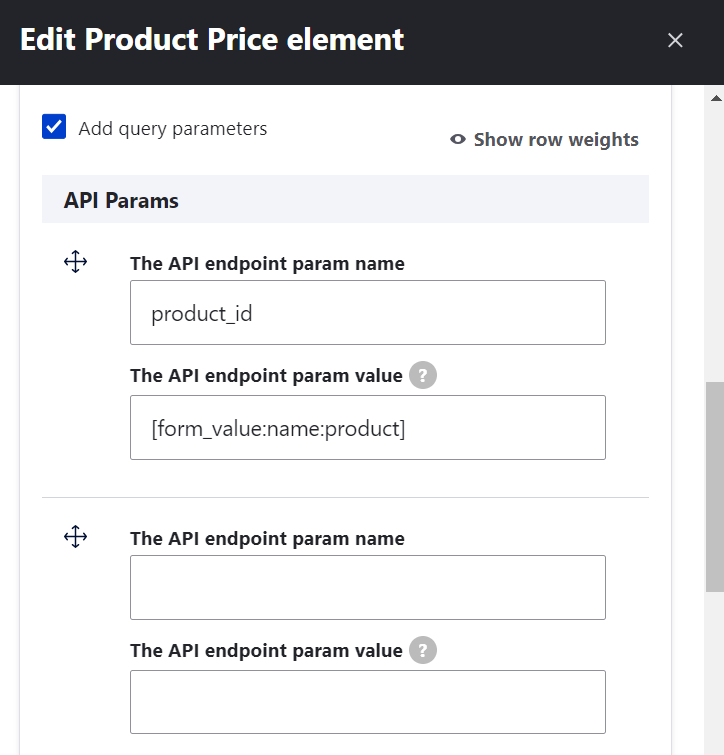
To add a dependency, check the “Add query parameters” checkbox at the end of the main API settings and fill out the parameters:

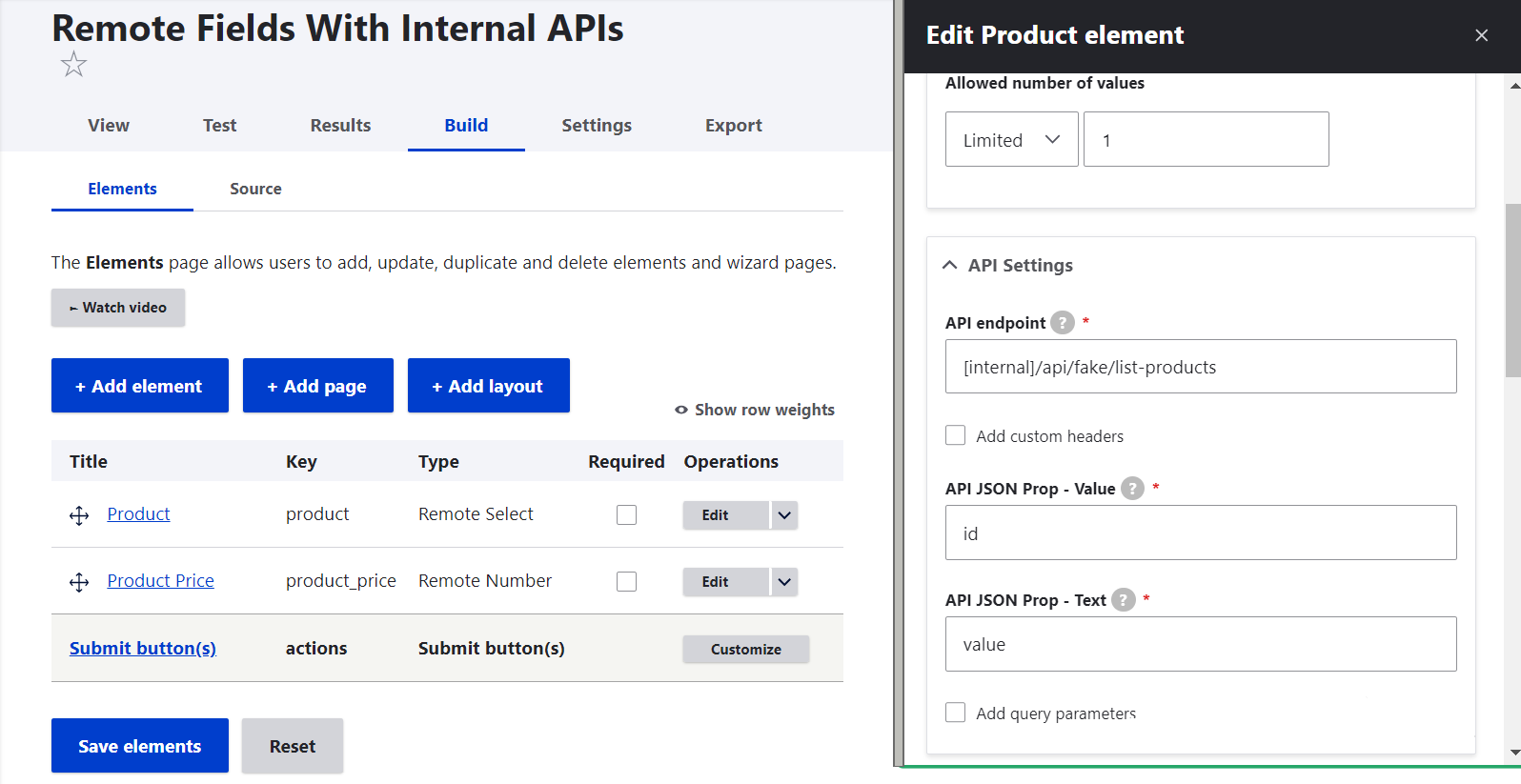
Once you’ve selected the needed element from the search results, click on it to add it to your form. In the element’s settings, give it a title and scroll to the most exciting part — “API Settings.”
- “Product” (an element of the “Remote Select” type)
- “Product Price” (an element of the “Remote Number” type)

Here is an example form provided by the module’s developers out of the box showing a dropdown menu of users. When a specific user is selected, this user’s blog posts are displayed as radio buttons for further choice. This functionality is also known as “configuring dependencies” and will be discussed in more detail in the “how-to” chapter.
4. Configuring the API
While there is a user-friendly interface, specifying API settings for the remote elements may pose a certain challenge, especially for those new to API integration. Still, it can be mastered with a bit of practice and guidance, and the overall process of integrating remote data is streamlined and straightforward. That being said, the Webform Remote Fields can be rightfully considered a very easy-to-use third-party integration tool, especially compared to options that involve coding or scripting.
- For external APIs. You can directly use the API endpoint’s URL. For example, https://jsonplaceholder.typicode.com/users
- For internal APIs. Use the prefix [internal] followed by a slash and the URL. The “Product” and “Product price” elements in the above-mentioned example use the following URLs: [internal]/api/fake/list-products and [internal]/api/fake/product-price
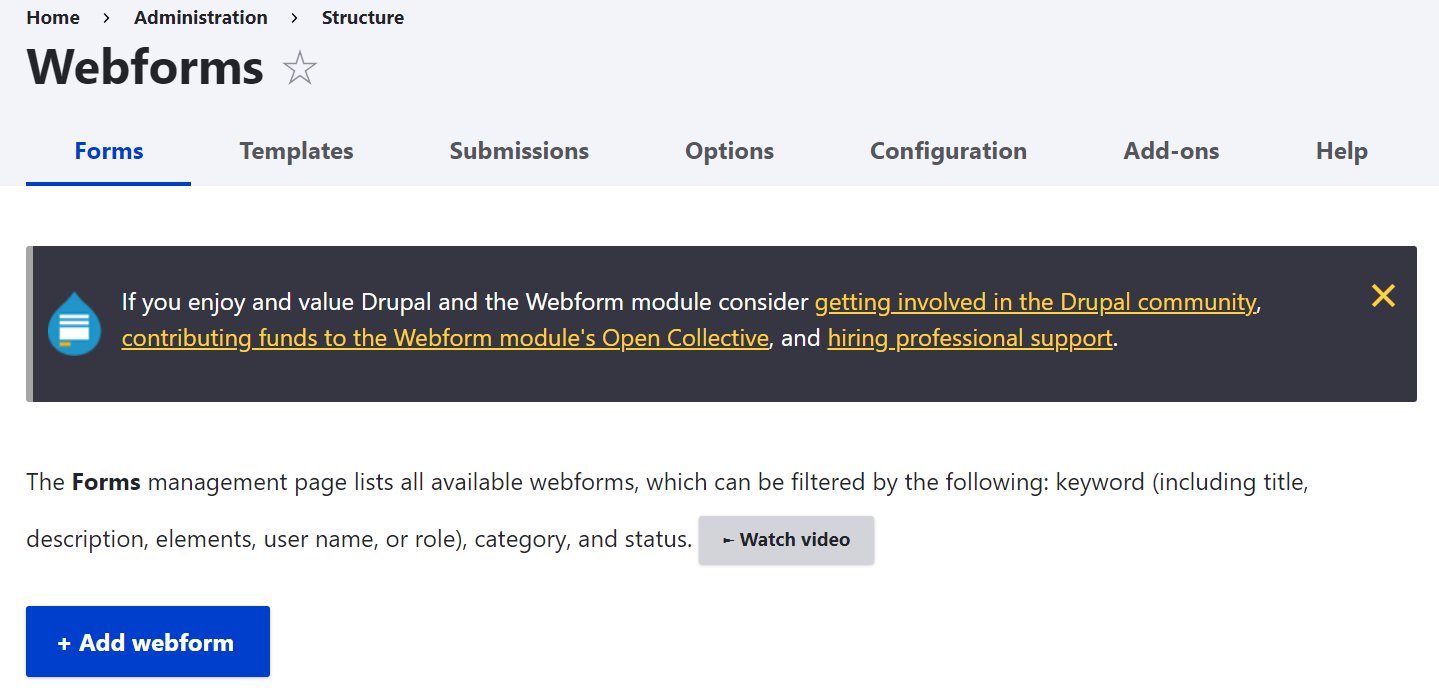
You can create a new form by going to Structure > Webforms and clicking “Add webform.” Skip this step if you want to use an existing form.
- API JSON Prop – Value. This is the JSON property that represents the value for each option. In this example, it’s “id” for the “Product” element and “value” for the “Price” element.
- API JSON Prop – Text. This is the JSON property that represents the text or label for each option. In this example, it’s “value” for the “Product” element. This configuration applies only to the “Remote Select,” “Remote Radios,” and “Remote checkboxes” field types.

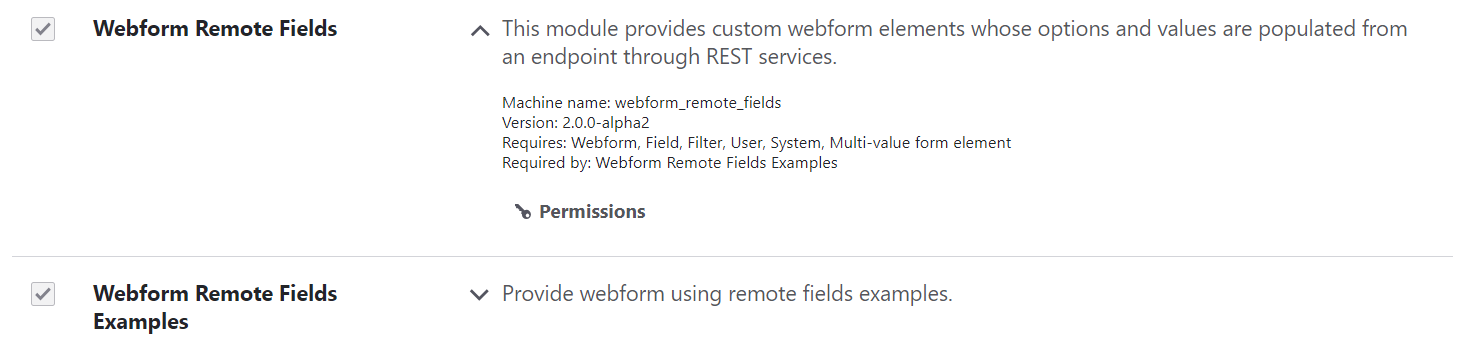
First, install and enable the Webform and the Multi-value form element modules as our module depends on them. Next, install and enable the Webform Remote Fields module per normal. If you’d like to use the built-in examples, enable the Webform Remote Fields Examples submodule on the “Extend” tab as well.
Authored by Nadiia Nykolaichuk, João Paulo Constantino, Ana Carolina, and Gabriel Passarelli.
- The API endpoint param name. It’s the parameter expected by the API endpoint in order to filter the data. It’s “product_id” for the “Product price” element.
- The API endpoint param value. It’s the machine name of the field providing the value for the API request parameter. It’s “[form_value:name:product]” for the “Product price” element.

The module comes packed with a set of ready-made special form elements that you can add to the form. They will be populated with data from an API and users will be able to seamlessly interact with them on the Drupal website:
5. Checking how the form looks on the front end
The Webform Remote Fields module enables you to populate your Drupal forms dynamically either from an external API endpoint or from an internal one that is within your website’s infrastructure. This means you can retrieve data into your forms from a wide range of systems, services, or databases such as a product catalog, an employee database, an inventory management system, and so on.

Final thoughts
Mapping Data Properties. Next, the data properties received from the API response need to be mapped to your field. Specify the following: