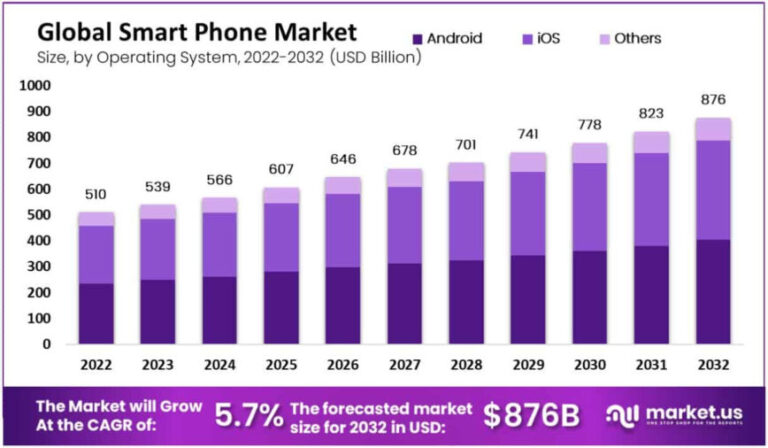
Over 80% of all Smartphones are powered by Linux
Linux-powered smartphones are still the dominant force in the global smartphone market in 2025. While some may be surprised by this fact, Linux enthusiasts have every reason to be happy about the continued…