Speaking of “popping” in, I’ve been playing with the Popover API a bit. We actually first noted it wayyyyy back in 2018 when Chris linked up some information about the <dialog> element. But it’s only been since April of this year that we finally have full Popover API support in modern browsers.
Speaking of CSS, let’s go back to removing that default border. You might think it’s possible by declaring no border on the element.
I love this example that Mojtaba put together for us in the Almanac, so let’s go with that.
This is where stuff gets really fun because now that CSS is capable of handling logic to toggle visibility, we can focus more on what happens when the click happens.
/* Select all popovers on the page */
[popover] {
border: 0;
}
/* Select a specific popover: */
#wave[popover] {
border: 0;
}
/* Same as: */
#wave:popover-open {
border: 0;
}
Oh, hey there! It’s been a hot minute, hasn’t it? Thought I’d pop in and say hello. 👋
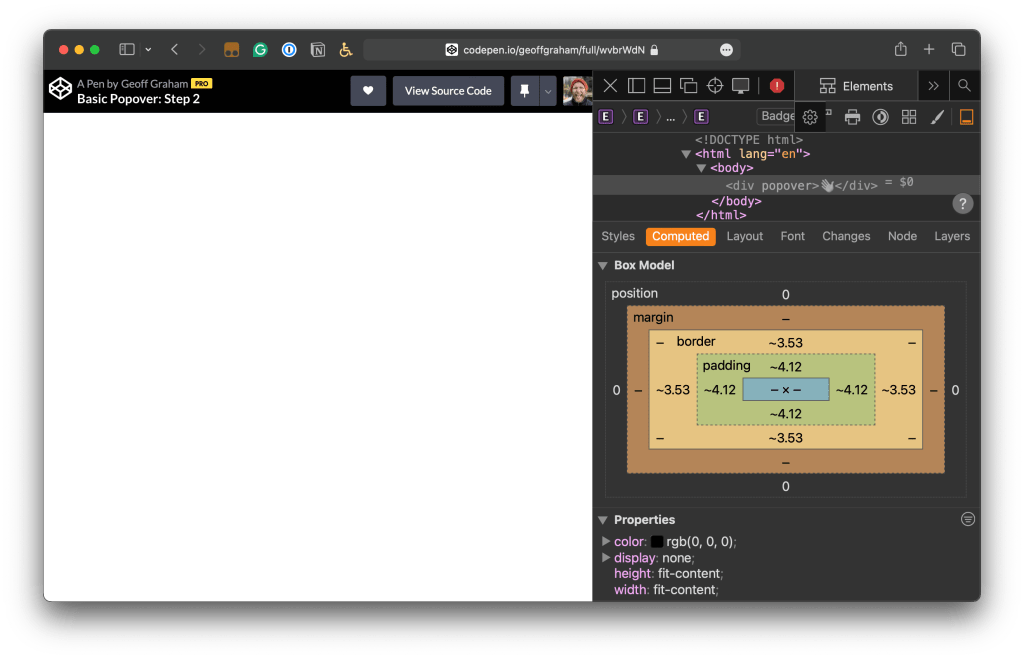
That’s perhaps the first thing that threw me off. Most times something disappears and I assume I did something wrong. But cracking open DevTools shows this is exactly what’s supposed to happen.

display: none by default.<div>👋</div>
Another way to do this? Select the [popover] attribute:
There was once upon a time that we were going to get a brand-new <popover> element in HTML for this. Chromium was working on development as recently as September 2021 but reached a point where it was dropped in favor of a popover attribute instead. That seems to make the most sense given that any element can be a popover — we merely need to attach it to the attribute to enable it.
/* Nope 👎 */
#wave {
border: 0;
}
Here’s another gem from Jhey: a popover doesn’t have to be a popover. Why not repurpose the Popover API for other UI elements that rely on toggled visibility, like a slide-out menu?

Oh gosh, look at that: it’s getting late. There’s a lot more to the Popover API that I’m still wrapping my head around, but even the little bit I’ve played with feels like it will go a long way. I’ll drop in a list of things I have bookmarked to come back to. For now, though, thanks for letting me pop back in for a moment to say hi.
Like, right now, the emoji is framed by a really thick black border when it is toggled on. That’s a default style.
There may be multiple popovers on a page and we can differentiate them with IDs.
Wait, wait, there’s more! Popovers can be a lot like a <dialog> with a ::backdrop if we need it. The ::backdrop pseudo-element can give the popover a little more attention by setting it against a special background or obscuring the elements behind it.
<div popover>
<!-- Stuff -->
</div>
Michelle Barker notes that this is probably less of a traditional “tooltip” that toggles visibility on hover than it is a “toggletip” controlled by click. That makes a lot of sense. But the real reason I mention Michelle’s post is that she demonstrates how nicely the Popover API ought to work with CSS Anchor Positioning as it gains wider browser support. That will help clean out the magic numbers for positioning that are littering my demo.
<div popover id="tooltip">
<!-- Stuff -->
</div>
<div popover id="notification">
<!-- Stuff -->
</div>
A few other noteworthy things are going on in DevTools there besides the applied border. For example, notice that the computed width and height behave more like an inline element than a block element, even though we are working with a straight-up <div> — and that’s true even though the element is clearly computing as display: block. Instead, what we have is an element that’s sized according to its contents and it’s placed in the dead center of the page. We haven’t even added a single line of CSS yet!
<button popovertarget="wave">Say Hello!</button>
<div popover id="wave">👋</div>
Can you imagine all the possibilities?! Like, how much easier will it be to create tooltips now that CSS has abstracted the visibility logic? Much, much easier.
Add that popover attribute to the mix, however, and it’s gone!