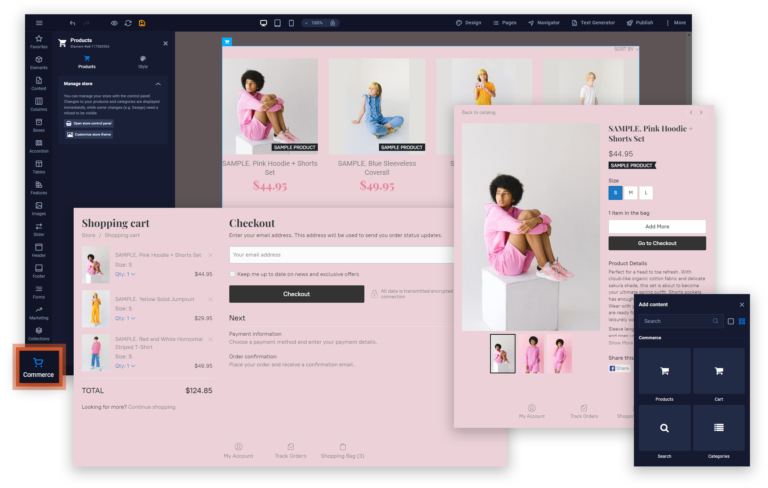
Inspired by user feedback, we decided to make two changes. First, we decided to broaden our focus: not only will we improve the page-building features of Layout Builder, we will also integrate basic theming capabilities, enabling users to style their pages effortlessly without having to edit Twig files. Second, reflecting on this wider scope, we renamed the initiative from ‘Next Generation Page Builder’ to ‘Experience Builder’.

The introduction of Drupal’s Layout Builder in 2018 was an important milestone toward this vision, but it was just the first step. Layout Builder provides site builders with a powerful drag-and-drop interface for creating and arranging content within customizable layouts.
Developing an Experience Builder is a big task that will require substantial effort, extensive collaboration, and significant expertise in user experience and design. As Drupal Core Committers, we are driven by a sense of urgency to advance this initiative. We are committed to moving quickly and iterating rapidly, but to succeed, we also need your support. There will be many opportunities for the community to collaborate and contribute to this initiative.
After thorough analysis and discussions with key stakeholders, including Automattic’s Gutenberg team, the Drupal Core Committers decided the best approach is to expand the Layout Builder while also incorporating the best elements of Paragraphs.
For more information, please check Lauri’s latest blog post on the topic. Additionally, I will discuss this further in my upcoming DrupalCon Portland keynote in a few weeks.
That is why at DrupalCon Lille last year, I was excited to announce the “Next Generation Page Builder” initiative, aimed at improving and expanding the Layout Builder to provide a truly intuitive, out-of-the-box page-building experience.
Imagine a world where installing Drupal instantly launches you into a creative experience, allowing you to build and style pages right out of the box, without any need for additional modules or configuration.
Since announcing the ‘Next Generation Page Builder’, led by Lauri Eskola (Acquia), a Drupal Core Committer, we’ve done extensive research and planning.
I feel strongly that a unified Experience Builder is one of the most important initiatives we can undertake right now.
The Drupal community will evolve the Layout Builder into the Experience Builder, enhancing its intuitiveness, expanding out-of-the-box functionality, and introducing in-browser theming capabilities.
Looking to the future, I hope the Experience Builder becomes the preferred Drupal tool for layout design, page building, and basic theming. Our main goal is to create a tool that site builders love, with an amazing out-of-the-box experience. By integrating key features from Paragraphs, we also aim to create a unified solution that reduces fragmentation, accelerates innovation, and ensures Drupal remains at the forefront of site building.
Despite its success, there is a clear and pressing need to improve the existing Layout Builder. The numerous community-developed modules enhancing Layout Builder highlight the need for a more comprehensive solution.
Our future success hinges on expanding Drupal’s usability to a wider audience. Our CMS capabilities are often better than our competitors’, but aren’t always as user friendly. In the Drupal 7 era, Drupal was the OG (Original Great) of low-code but today we are being outpaced by competitors in terms of ease of use. Without user experience improvements, we’ll lose ground. The Experience Builder initiative is all about introducing more people to the power of Drupal.
In recent months, we explored several options for how to create such an Experience Builder, including accelerating development of the Layout Builder, switching to Gutenberg, adopting Paragraphs, or using the newly open-sourced Plasmic.