New and improved with modern day CSS coming in hot! The capabilities of what we can do in the browser have come a long way. We now can take advantage of CSS to do things that we traditionally would have to do with JavaScript, not everything, but some things.
Syntax
It is great to see how community members are using modern CSS to solve real world problems, and also a shout out to Abbey using it for accessibility reasons!
const h1Elements = document.querySelectorAll('h1');
h1Elements.forEach((h1) => {
const h2Sibling = h1.nextElementSibling;
if (h2Sibling && h2Sibling.tagName.toLowerCase() === 'h2') {
h1.classList.add('highlight-content');
}
});
<section>
<figure>
<img src="https://placedog.net/500/280" alt="My aunt sally's dog is a golden retreiver." />
<figcaption>My Aunt Sally's Doggo</figcaption>
</figure>
</section>
CSS
There are a few key points to keep in mind when using :has() Bullet points referenced from MDN.
Old School Way – JavaScript
I reached out to my network on Twitter to see how my peers were using :has() in their day-to-day work and this is what they had to say about it.
<h1>Lorem, ipsum dolor.</h1>
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, odio voluptatibus est vero iste ad?</p>
<!-- WITHOUT HAS BELOW -->
<h1>This is a test</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, odio voluptatibus est vero iste ad?</p>
CSS
h1:has(+ h2) {
color: blue;
}
Throw Some :has() On It!
The example below is using Links: This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.This is what Nick Taylor from OpenSauced had to say about using The Harnessing the power of CSS, including advanced features like the “One example I have is styling a specific SVG from a 3rd party package in @saucedopen because I couldn’t style it directly.” Hey all you wonderful developers out there! In this post we are going to explore the use of Let’s say that you have a heading level 1 element (:has(<direct-selector>) {
/* ... */
}svg:has(> #Mail) {
stroke-width: 1;
}
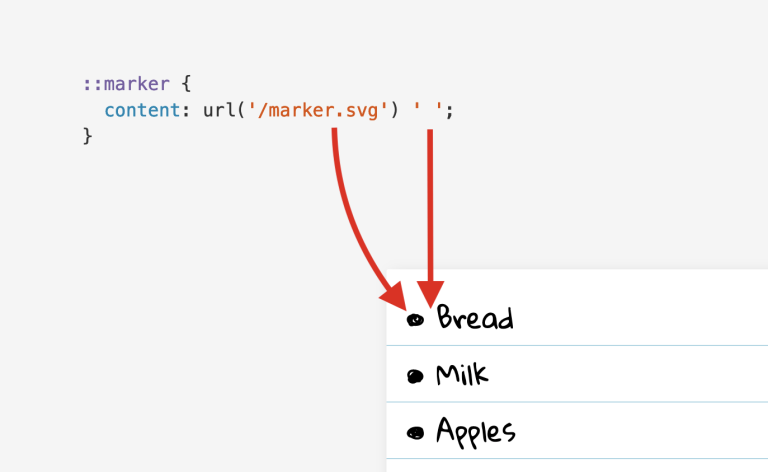
:has() to see if a figure or image has a figcaption element and if it does, it applies some background and a border radius to make the image stand out.:has() solved that problem.Desktop
Chrome
Firefox
IE
Edge
Safari
105
121
No
105
15.4
Mobile / Tablet
Android Chrome
Android Firefox
Android
iOS Safari
123
124
123
15.4
:has() in the Community!:has().:has() CSS pseudo-class helps style an element if any of the things we’re searching for inside it are found and accounted for. It’s like saying, “If there’s something specific inside this box, then style the box this way AND only this way.”Abbey Perini from Nexcor Food Safety Technologies, Inc.:has() pseudo-class, empowers us to craft exceptional web experiences. CSS’s strengths lie in its cascade and specificity…the best part, allowing us to leverage its full potential. By embracing the capabilities of CSS, we can drive web design and development forward, unlocking new possibilities and creating groundbreaking user interfaces.Things to Keep in Mind
:has() pseudo-class itself is not supported in a browser, the entire selector block will fail unless :has() is in a forgiving selector list, such as in :is() and :where():has() pseudo-class cannot be nested within another :has() :has() and pseudo-elements are not valid anchors for :has()Conclusion
:has() in your next web project. :has() is relatively newish but has gained popularity in the front end community by delivering control over various elements in your UI. Let’s take a look at what the pseudo class is and how we can utilize it.h1) that is the title of a post or something of that nature on a blog list page, and then you have a heading level 2 (h2) that directly follows it. This h2 could be a sub-heading for the post. If that h2 is present, important, and directly after the h1, you might want to make that h1 stand out. Before you would have had to write a JS function.